
Redefining MINDS@UW
Transforming a complex academic repository into a user-centered platform that serves 3,000+ researchers across the University of Wisconsin system.
Process Highlight
Challenge and responsibilities
Challenge
How do you redesign a complex academic platform to serve multiple user types—from first-time student depositors to expert librarians—while maintaining the sophisticated functionality that power users depend on?
Scope
Complete platform redesign including public interface, admin workflows, and analytics systems.
Timeline
Mar 2024 - Sep 2024
Disciplines
User Experience Research
User Experience Design
Role
UX Researcher
UX Designer
UX Writer
Tools
Figma
FigJam
Slack
BrowserStack Accessibility Toolkit
Problem
Users felt lost and uncertain about how to engage with the platform
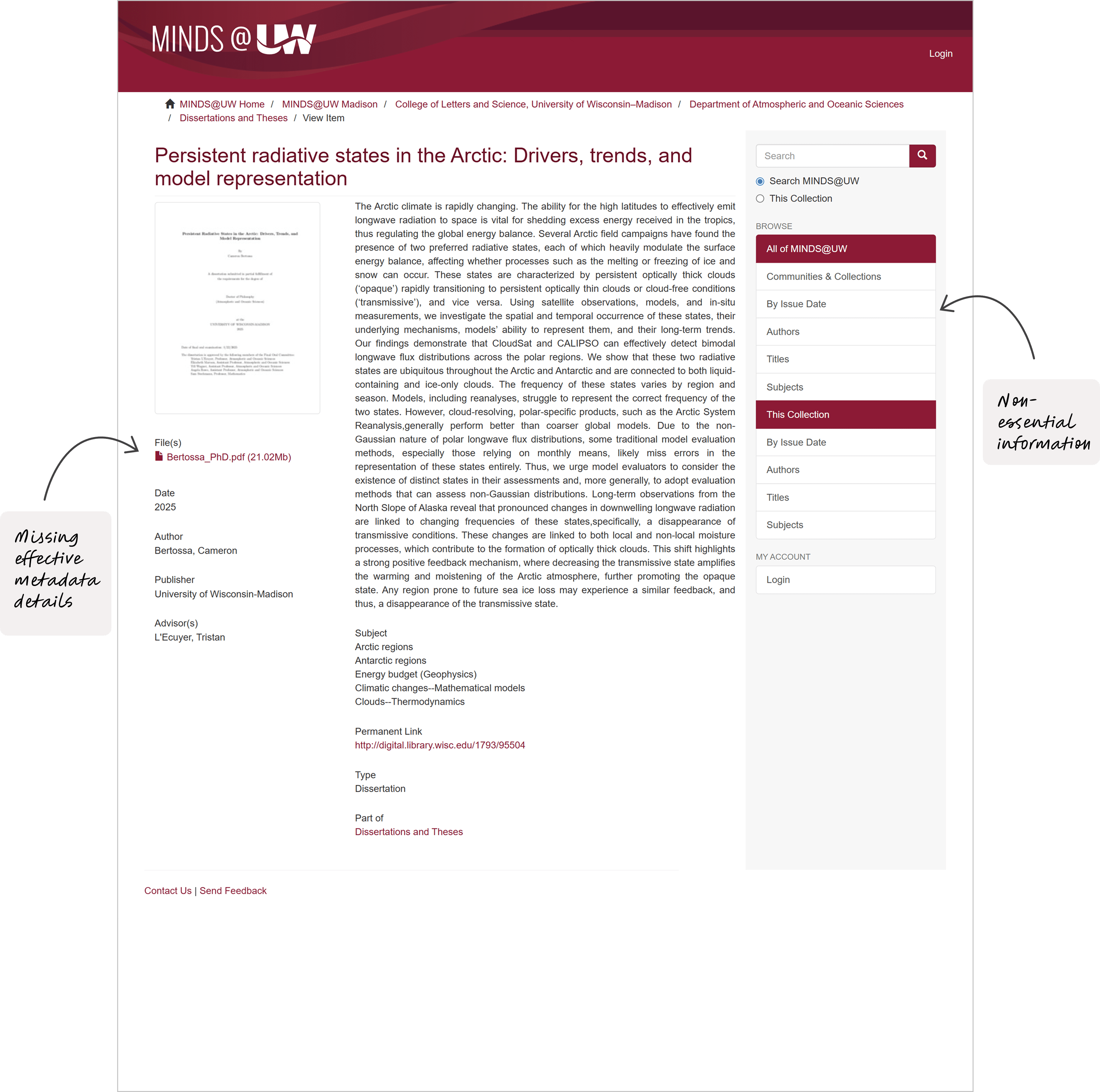
Imagine having access to over 32,000 research papers, datasets, and academic treasures—but feeling completely lost every time you try to find or contribute to this wealth of knowledge. This was the pain point of thousands of researchers, librarians, and students using MINDS@UW, the University of Wisconsin's institutional repository.
Solution
A comprehensive academic discovery ecosystem
Impact
The value created for users and admins

Inclusive Platform Experience
Transformed an exclusive-feeling platform into one that fosters belonging for every university in the UW system.

Reduced Admin Burden
Proactive user guidance projected to decrease support requests by 50%.

Increased Platform Adoption
A more intuitive experience expected to drive higher user adoption and research deposits.
Overview
MINDS@UW is a research repository, where thousands of researchers preserve their academic work
It holds groundbreaking datasets, doctoral dissertations, and research papers—discoveries that could change the world, stored across 10+ University of Wisconsin campuses and trusted to be discoverable when the academic community needs them most: during late-night research sessions, grant proposals, and breakthrough moments.
Research
Questions guiding the research process
I framed the research questions to focus on understanding how different user groups interact with the platform, identifying usability challenges, and exploring ways to enhance the information architecture.
Competitive Analysis
Repositories looked clean, but buried their most important action
When I analyzed repositories, I noticed a clear theme: most competitors invested in clean, minimal designs with strong search visibility. But when it came to the core task of depositing work, the action repositories exist for, the experience often broke down. Contribution was either hidden, inconsistent, or only accessible to certain users.
- Duke University
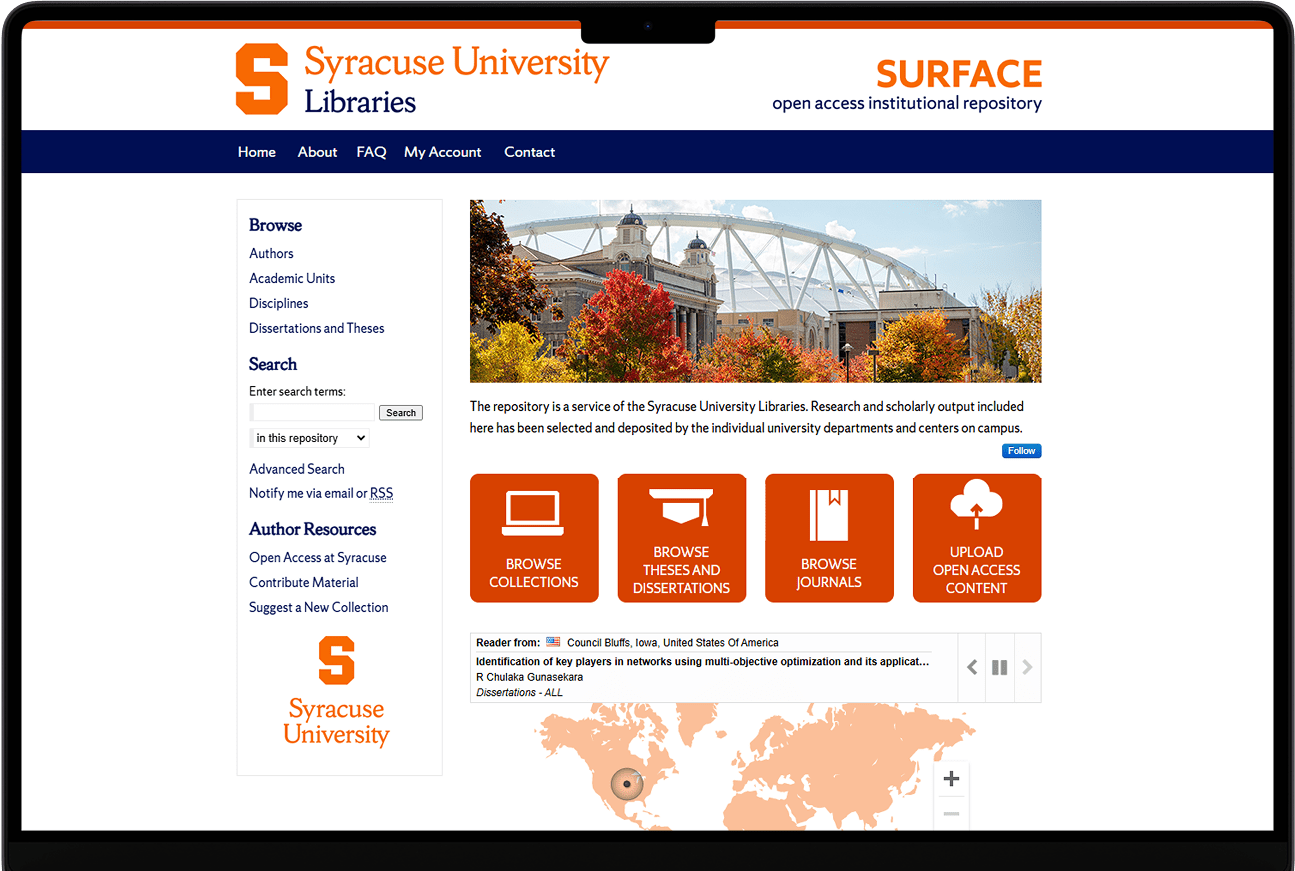
- Syracuse University
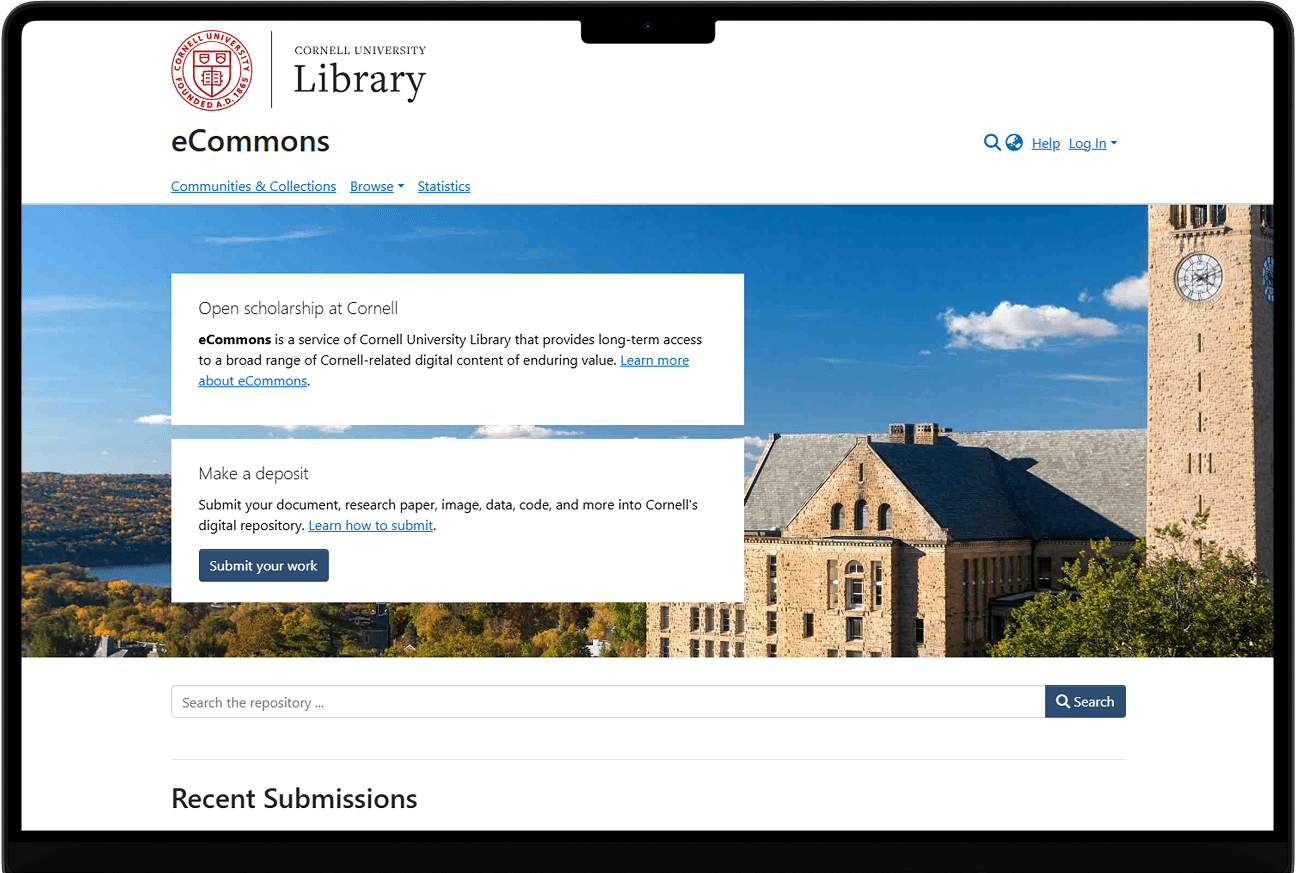
- Cornell University
DukeSpace
The interface felt clean, but critical actions like depositing were hard to find.
Upfront and easy to use search bar.
Focus on the functionality with less content.
No visible option to deposit work/collection.
No task flow for users who do not have a Duke ID.
Prominent CTAs for upload and browse.

Surface
Engaging design with a major emphasis on data visualization.
Interactive homepage with data visualizations.
Hero image, side and top navbar stand out.
Prominent CTAs for upload and browse.
Prominent CTAs for upload and browse.
Prominent CTAs for upload and browse.

eCommons
Clean and readable design with a strong focus on helping users deposit their work.
"Make a Deposit" section provides quick and necessary information.
Clear call-to-action as “Submit your work” button.
Options available for both NetID and non-NetID users.
A brief but informative description of the website's purpose.
Content that explains the benefits of submitting work.

Target Users
A single platform, but users with competing needs
I needed to understand who MINDS was really serving. There were three very different groups with competing priorities: Admins, the super-users; UW-Madison Users, the primary contributors; and UW System Users, an overlooked group from outside Madison. Mapping these groups early revealed tensions between administration and contribution, shaping who I needed to talk to next.
Initial Observations
For users ease of access is critical, navigation should not be a guessing game
I had conversations with librarians, department admins, researchers, and even first-time users to understand how and why they used the platform, what pain points they faced, and the conversations were eye opening.
Synthesis
I had to find signal in the noise
I clustered notes to uncover which problems kept surfacing, what users appreciated, and what expectations they carried into the system. This was the most exciting part, analyzing data not just to find patterns, but to turn user voices into a clear path forward.
Synthesis
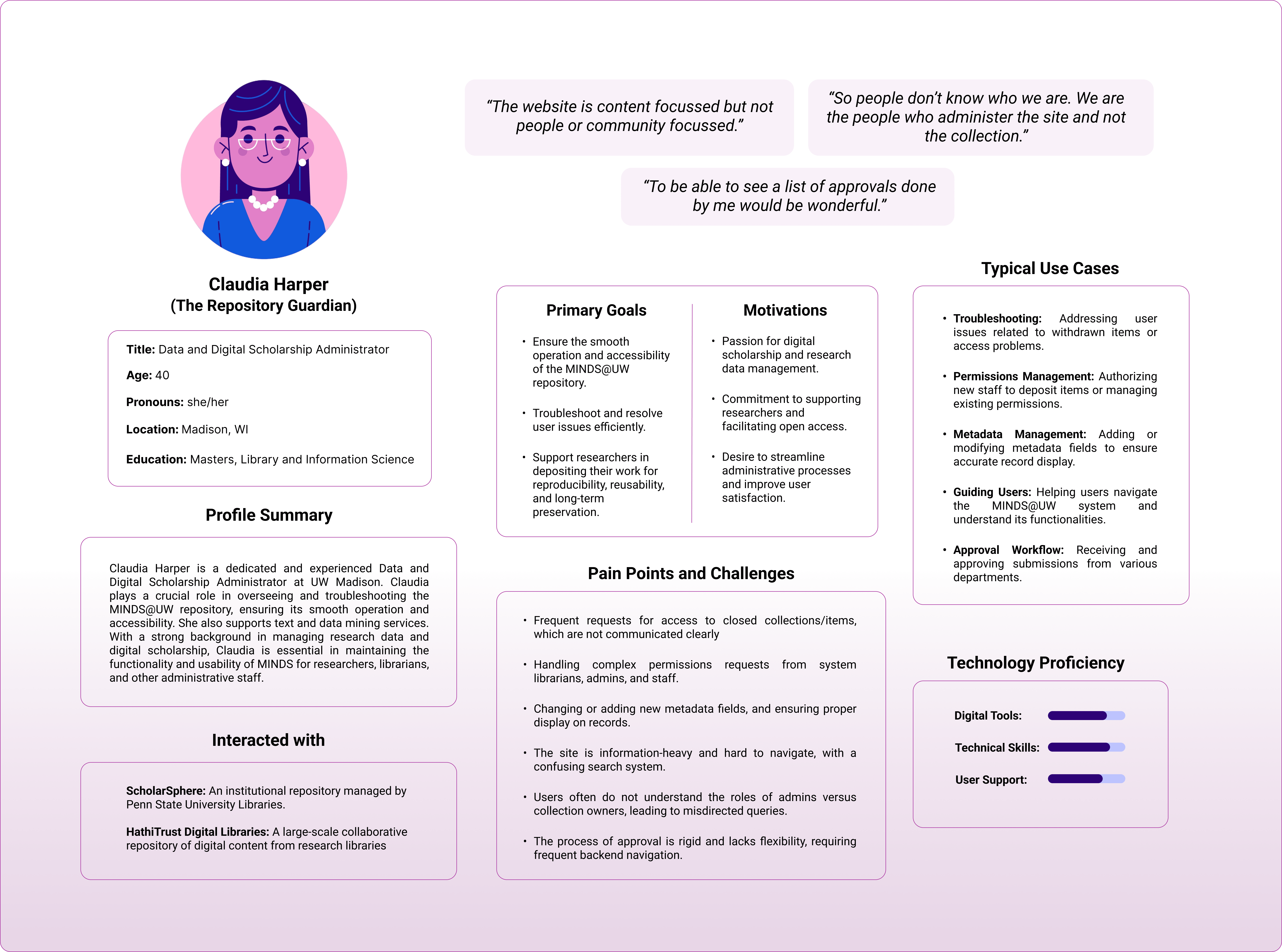
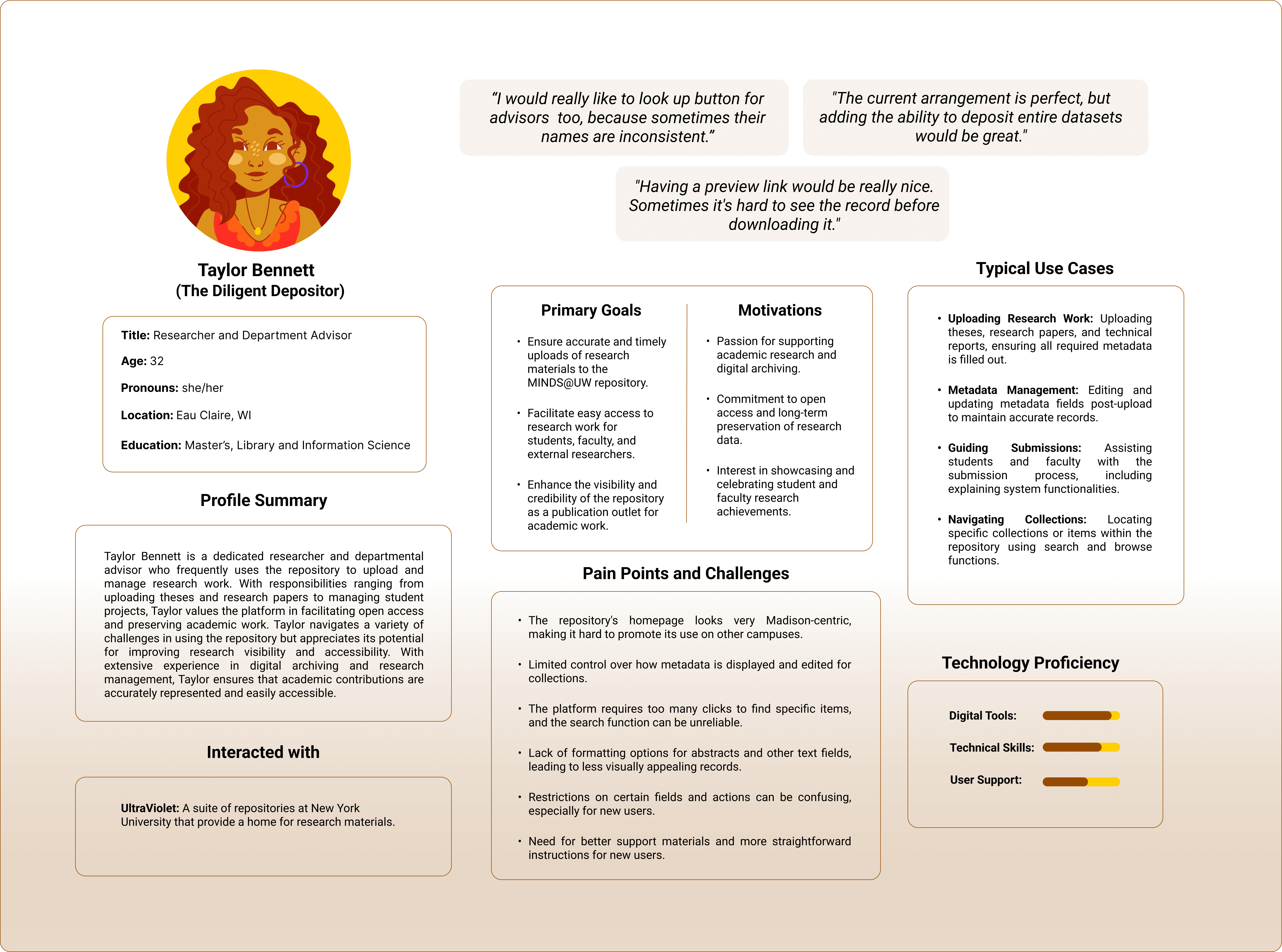
Who would be an ideal user?
I created two personas to represent two different categories of users: admins and depositors (researcher, faculty, staff etc). By segmenting these personas, I was able to understand their unique motivations, pain points, and interaction patterns, ensuring that design improvements address the specific need of both backend administrators and content contributors/searchers effectively.
Generating Insights
What kept users from trusting and using MINDS
Here are the 4 key insights I extracted after analysing the data obtained from the user interviews:




One thing that I noticed was how fragmented the experience had become: different users were trying to do the same tasks but through completely different, undocumented paths. Still, what struck me most was the emotion behind it, people wanted MINDS to succeed. They saw its potential, but it needed to evolve from an administrative repository into a truly public, research-driven space for everyone.
Converging The Process
Defining the north star
And after all the research and findings, I converged the problem space and had a guiding question to inform design for the diverse users of the platform:
Insights to Strategy
Clear CTAs, inclusive representation and communication regarding closed collections could transform MINDS
Thinking and strategizing at a systems level was the way to move ahead. I had a wall full of ideas, but not all of them could move forward. I started connecting dots between what users needed most and what was technically possible.
Some things were obvious, like improving how users browse or making submissions easier with clear CTAs. Others needed deeper thinking: how do we highlight the value each UW campus brings, or fix the long-standing confusion around closed collections?
Ideation
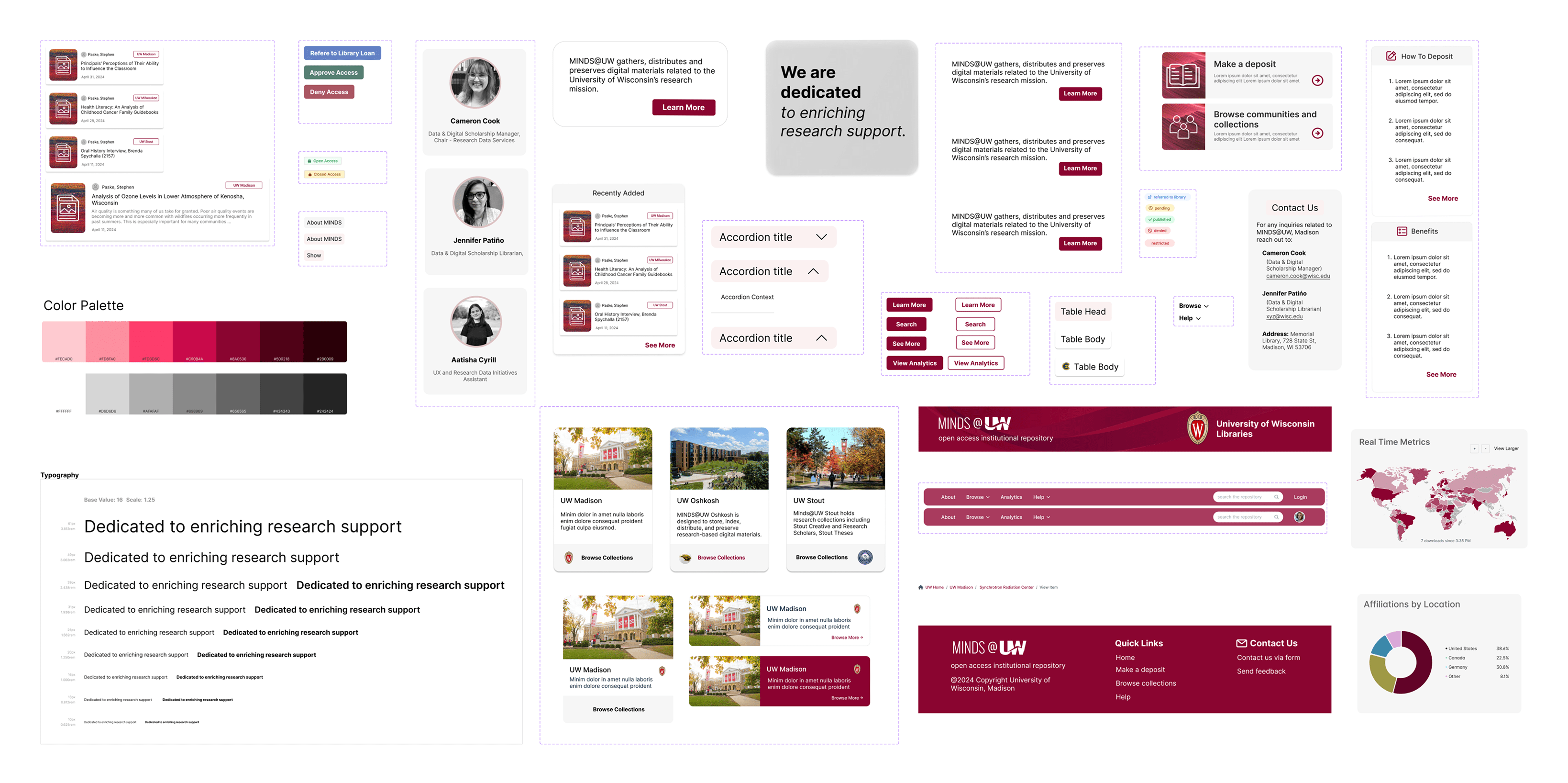
Screen Designs
After prioritizing the insights, I designed new screens and improved existing pages. My focus was on addressing key pain points identified during user interviews like having clear call-to-actions CTAs and navigation while maintaining visual consistency with MINDS@UW's existing design language.
Ideation
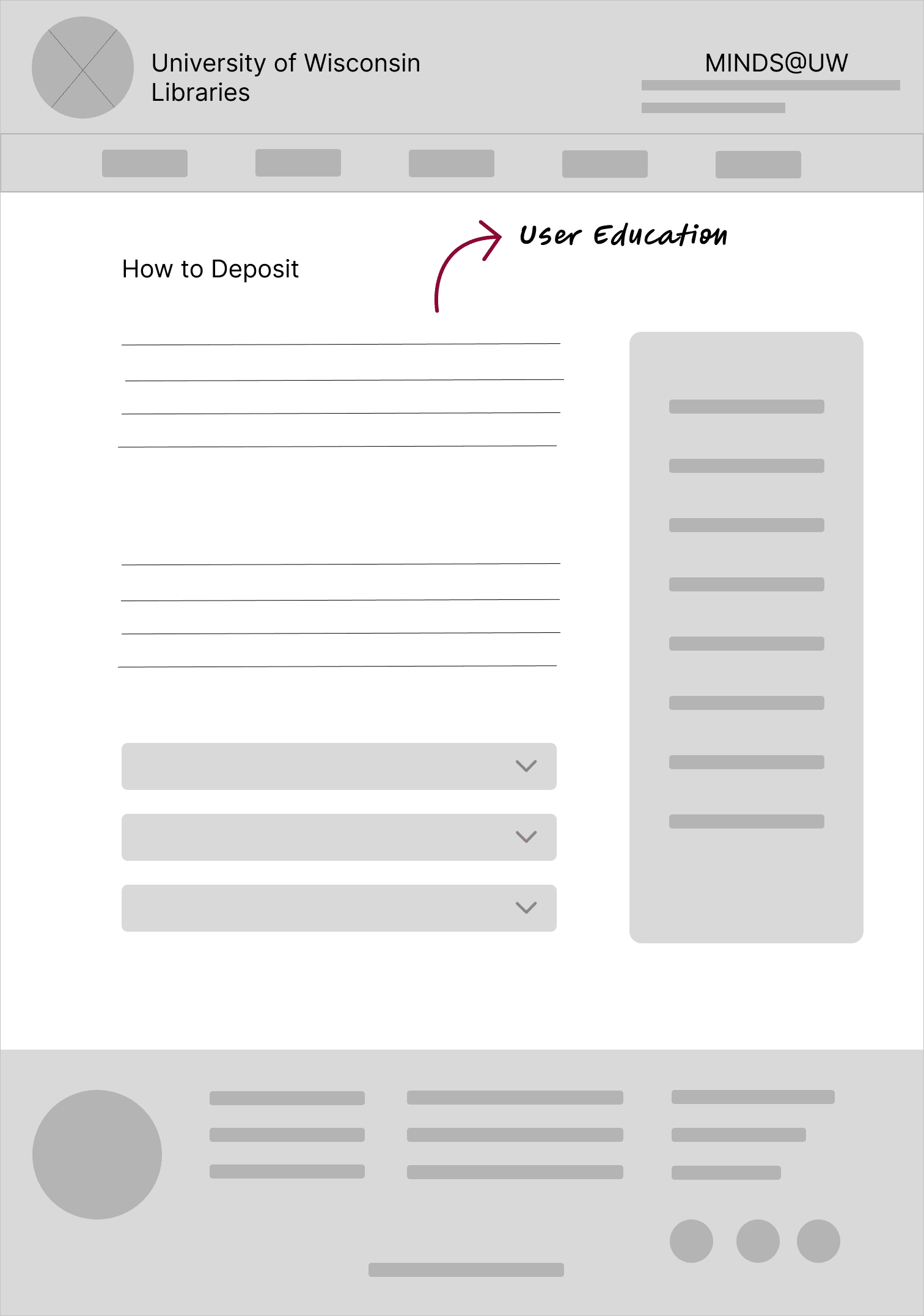
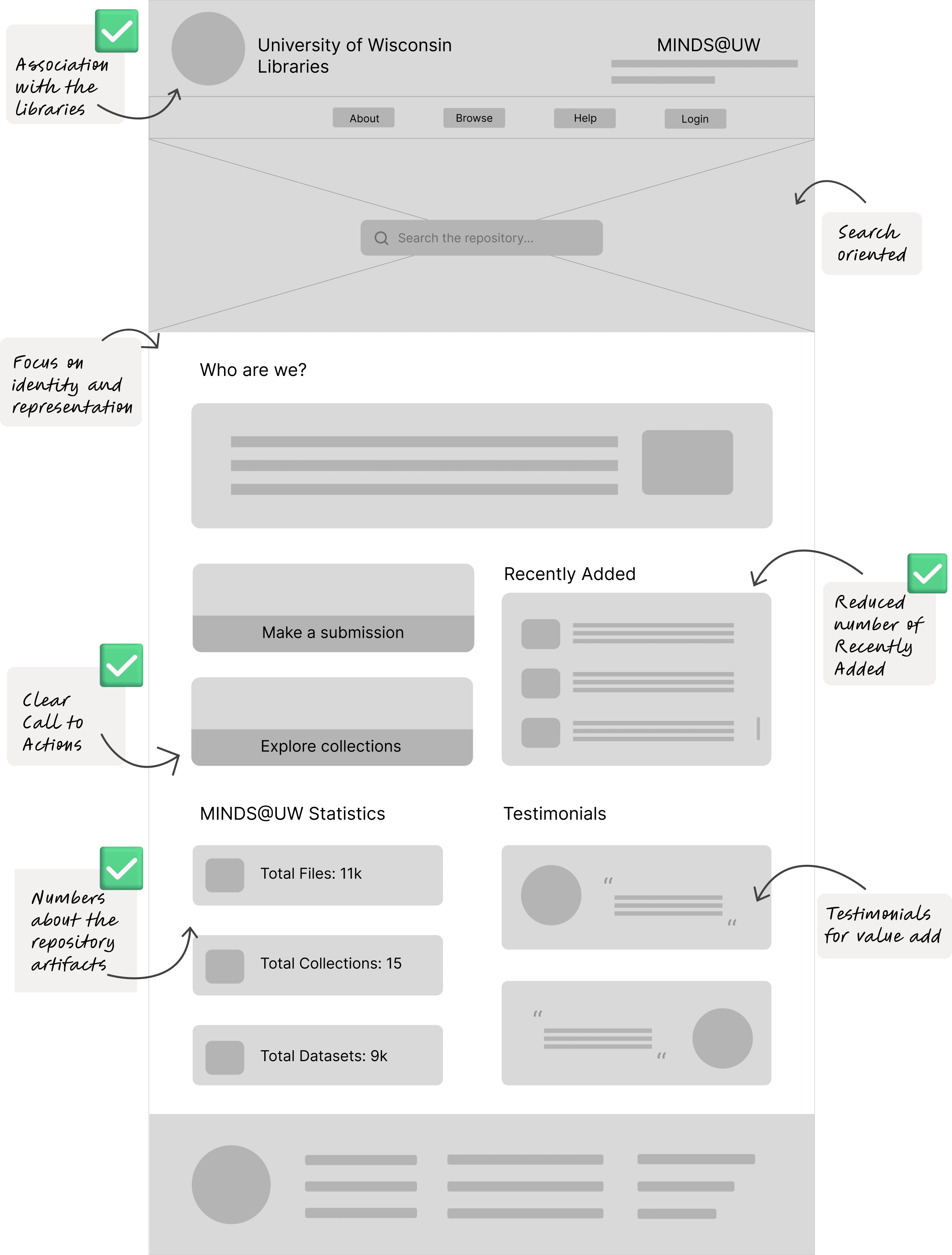
Wireframes
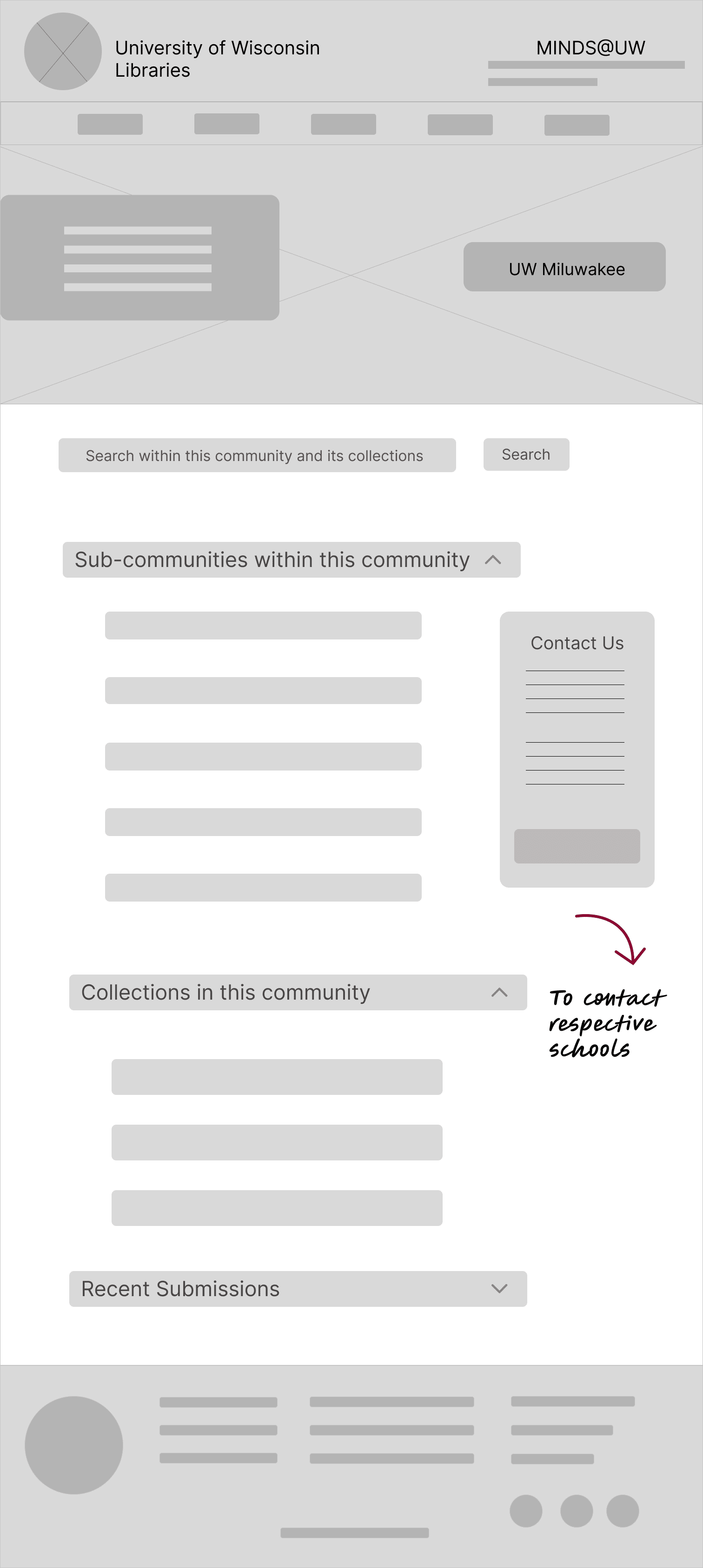
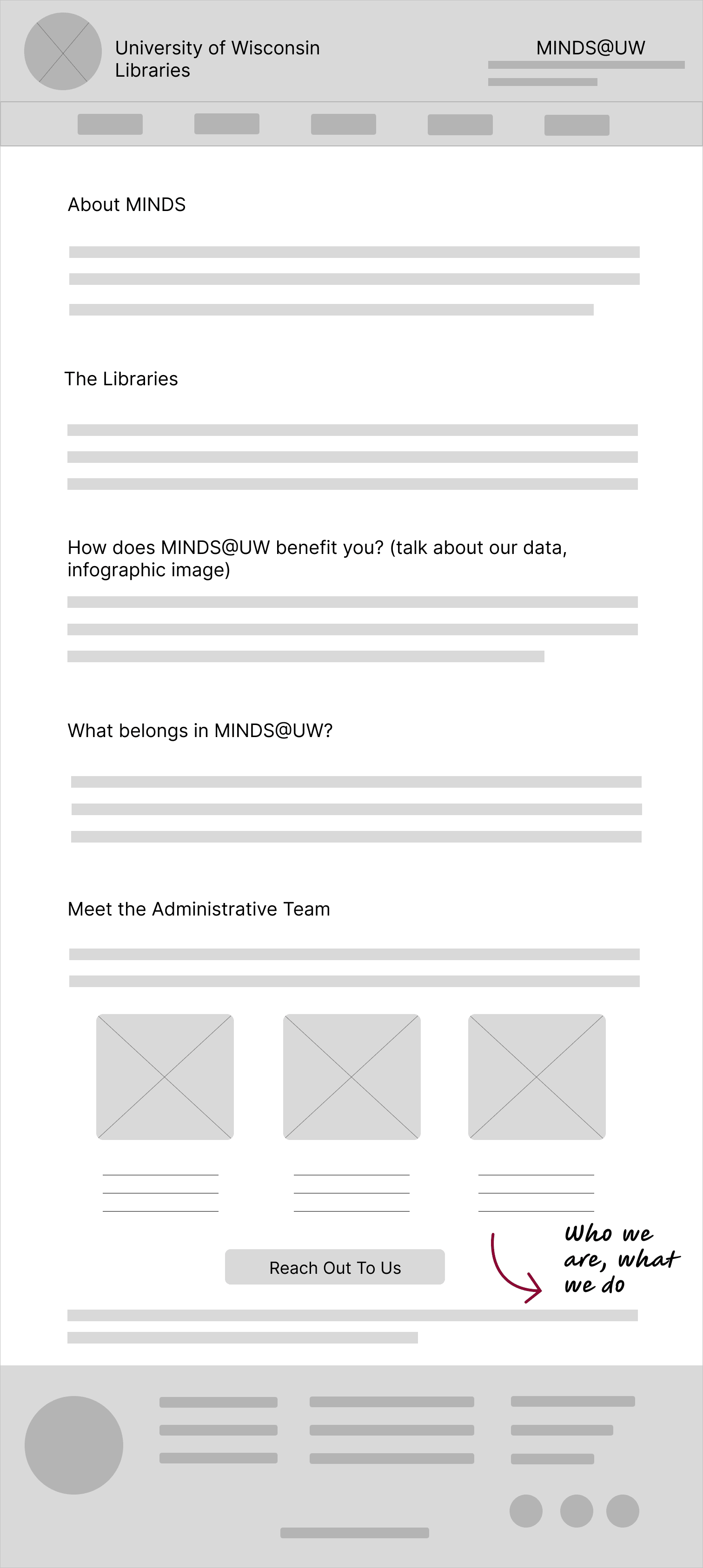
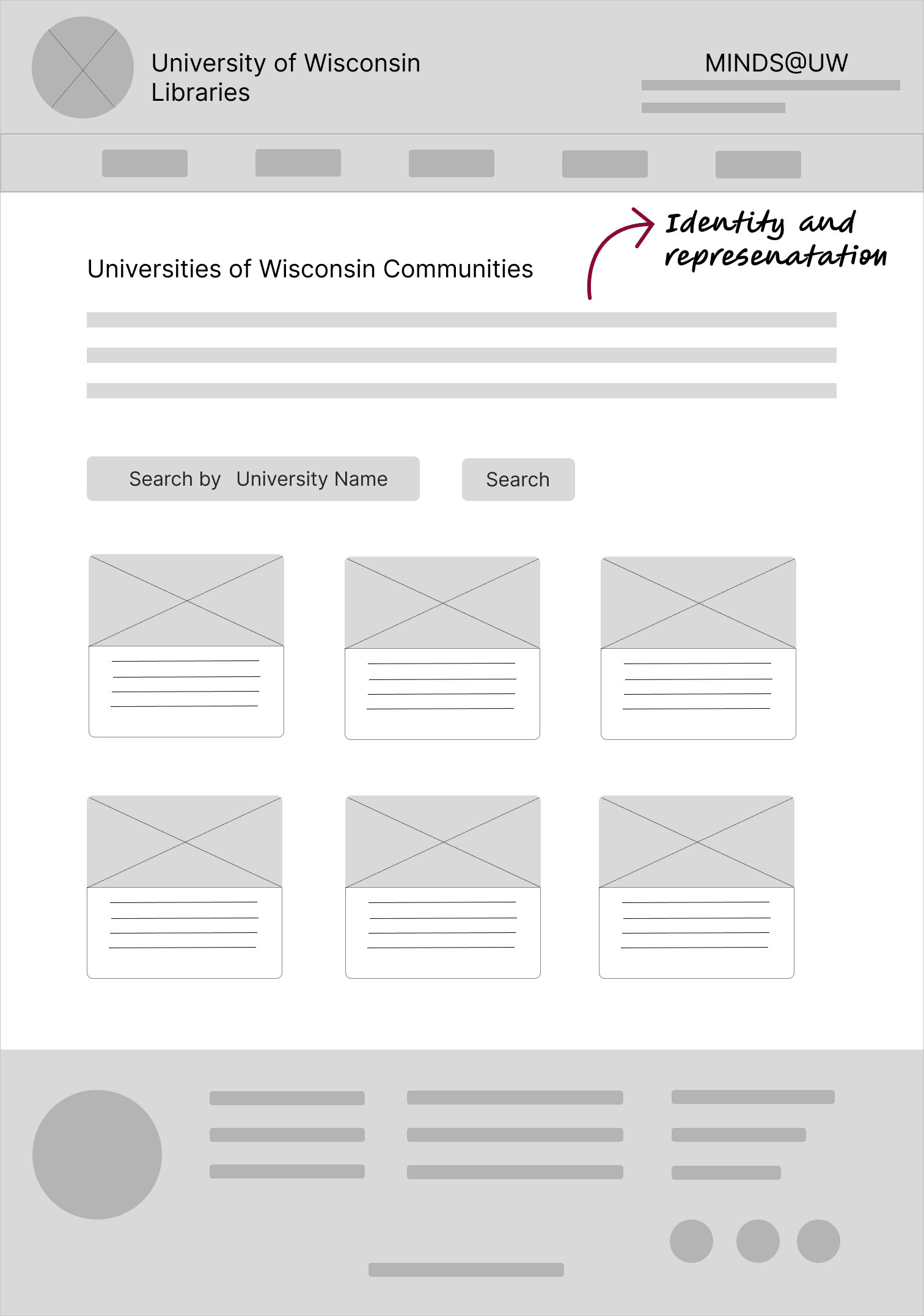
The screen designs guided me to create wireframes. The wireframes were focussed towards better navigation particularly from browsers perspectives. I made sure to recognize all UW schools and their contributions via the wireframes. The initial designs also focussed to simplyfy user education about the platform and value-add of the repository.
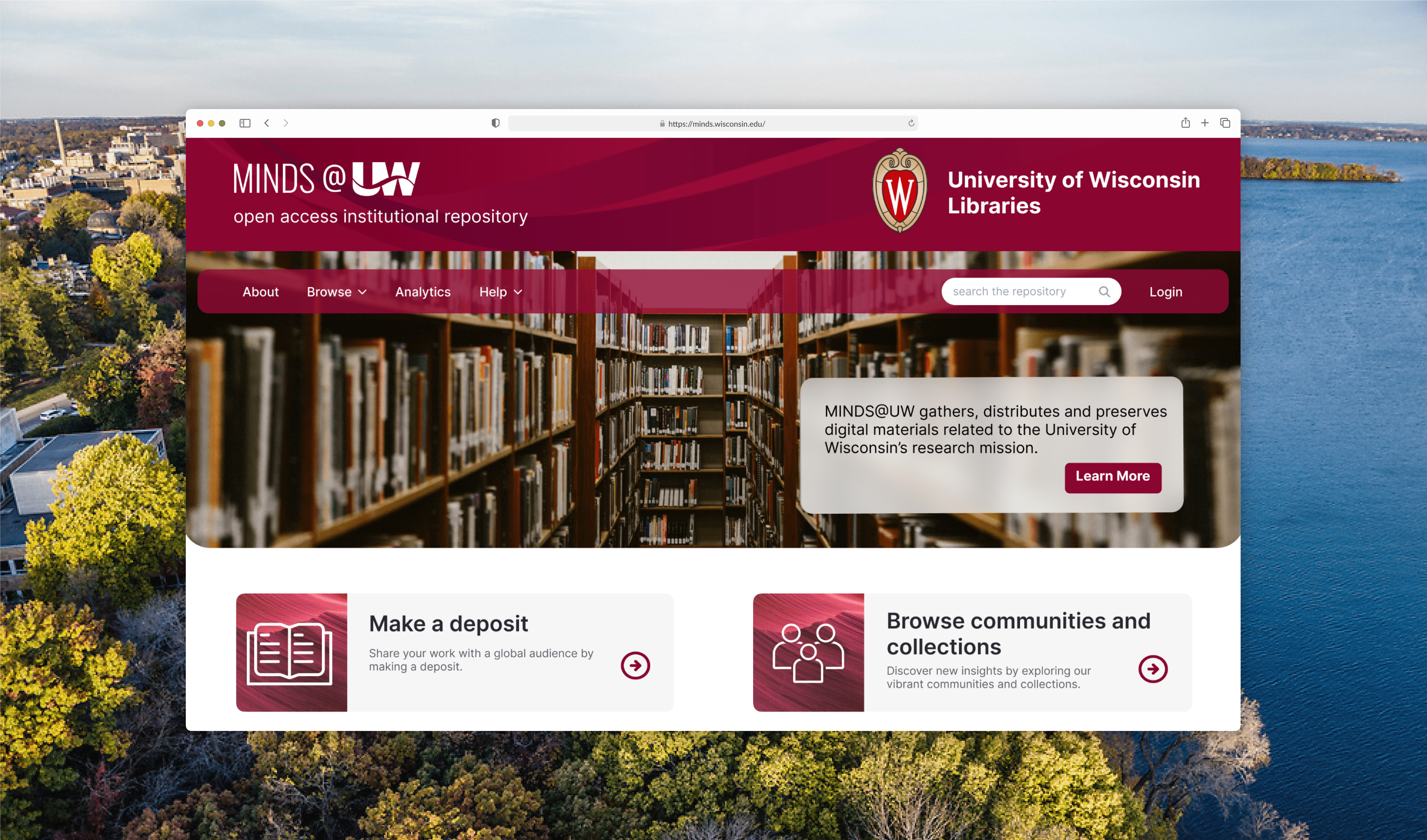
Final Designs
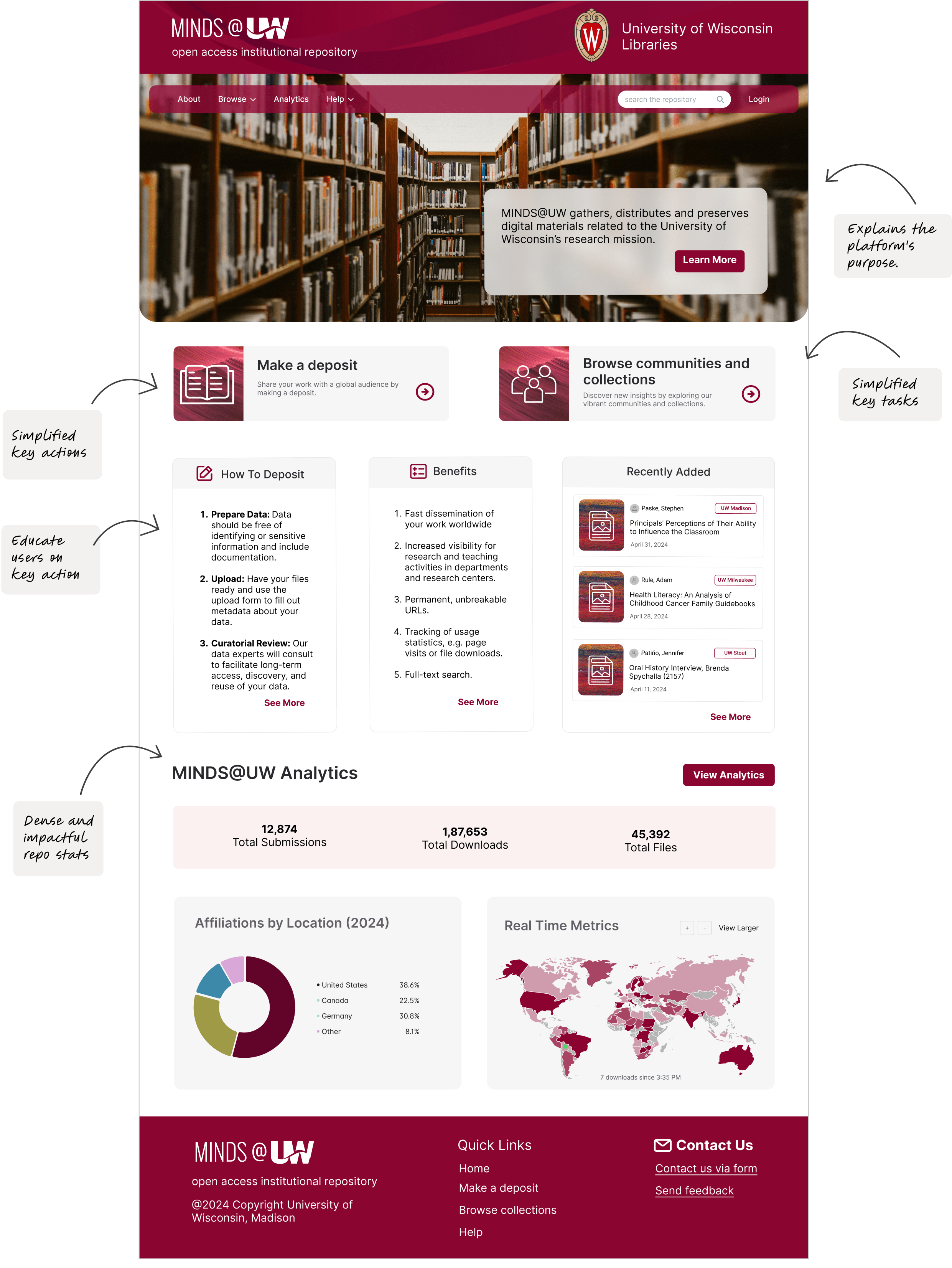
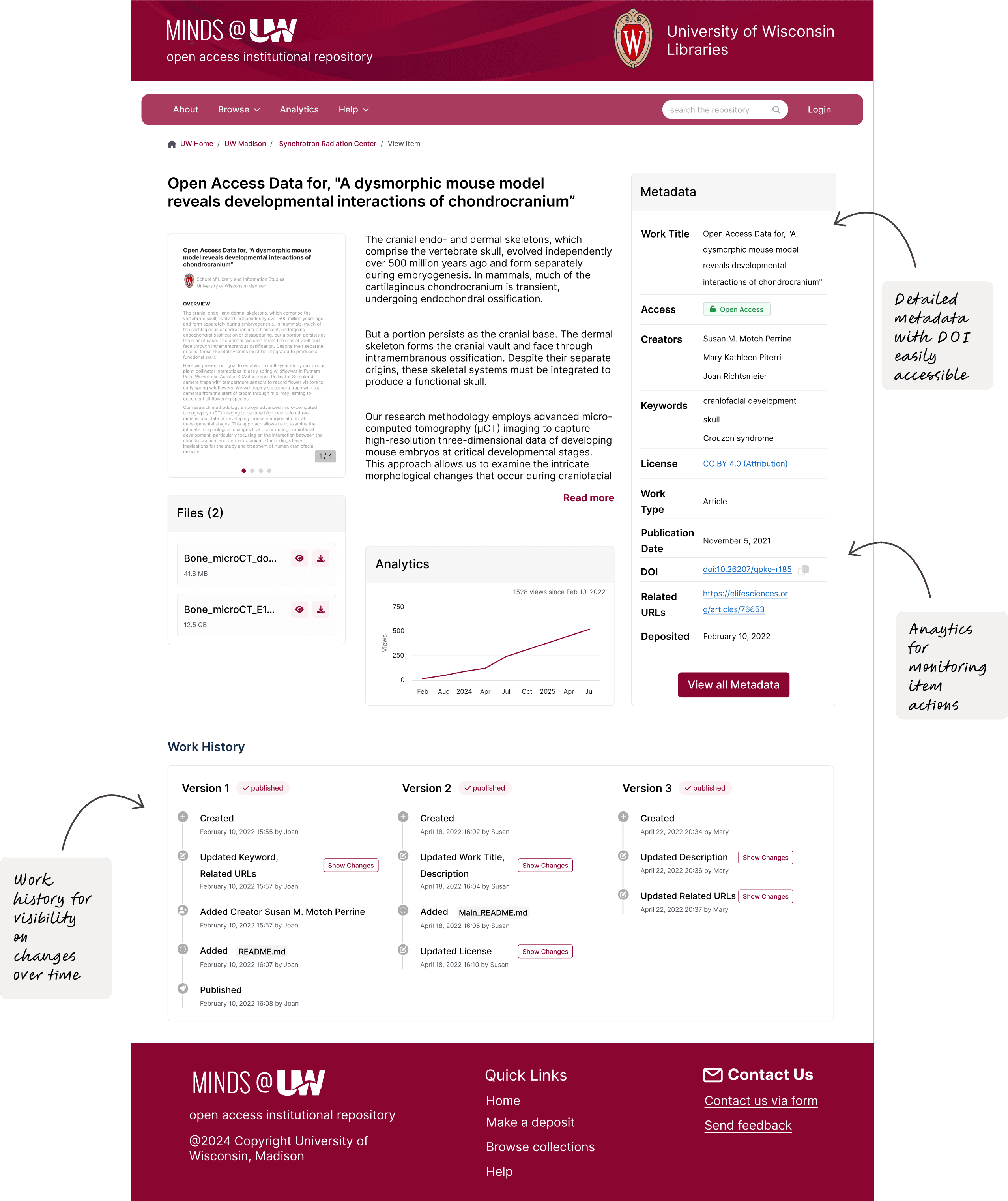
A simple, inclusive and research-focussed platform
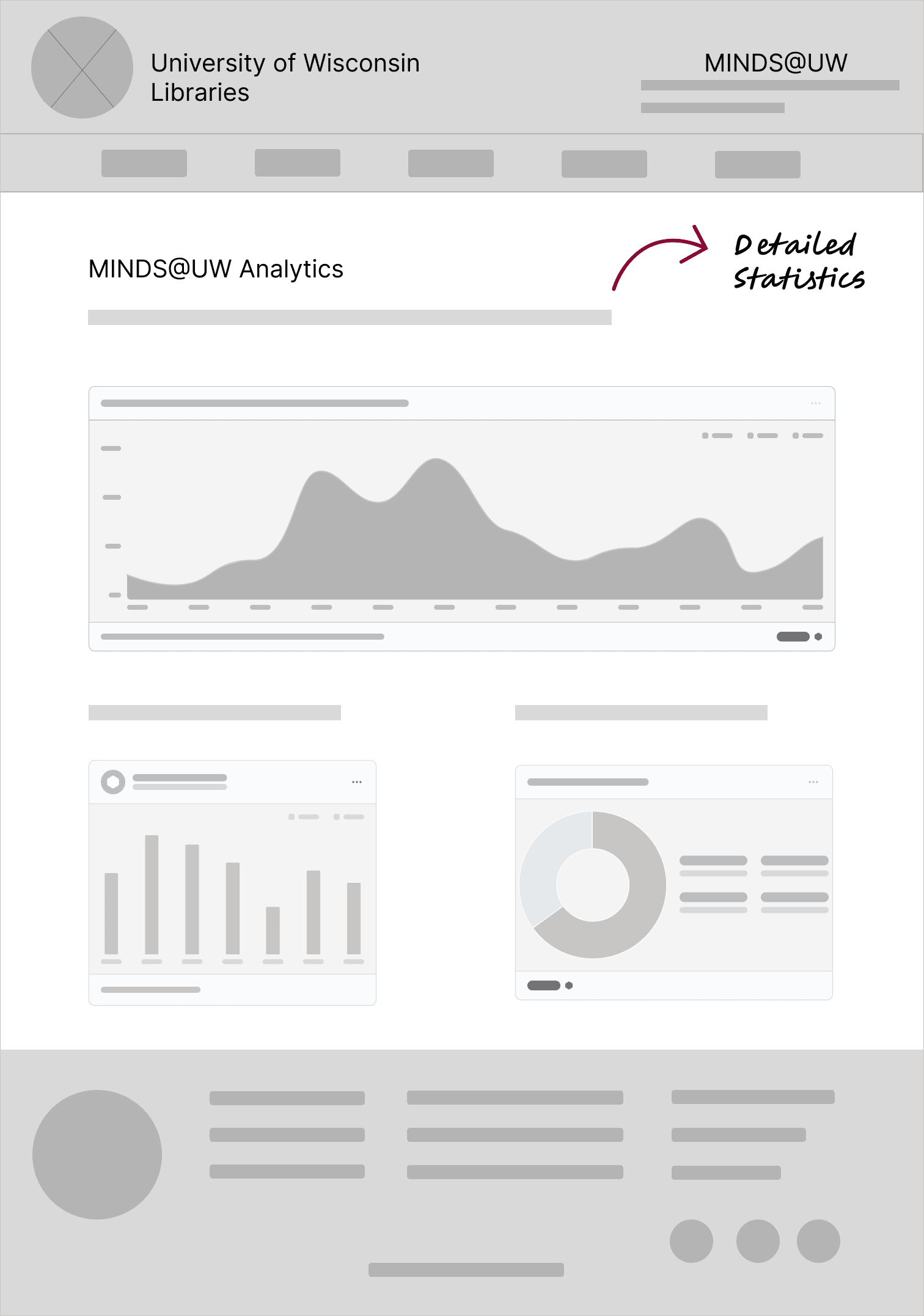
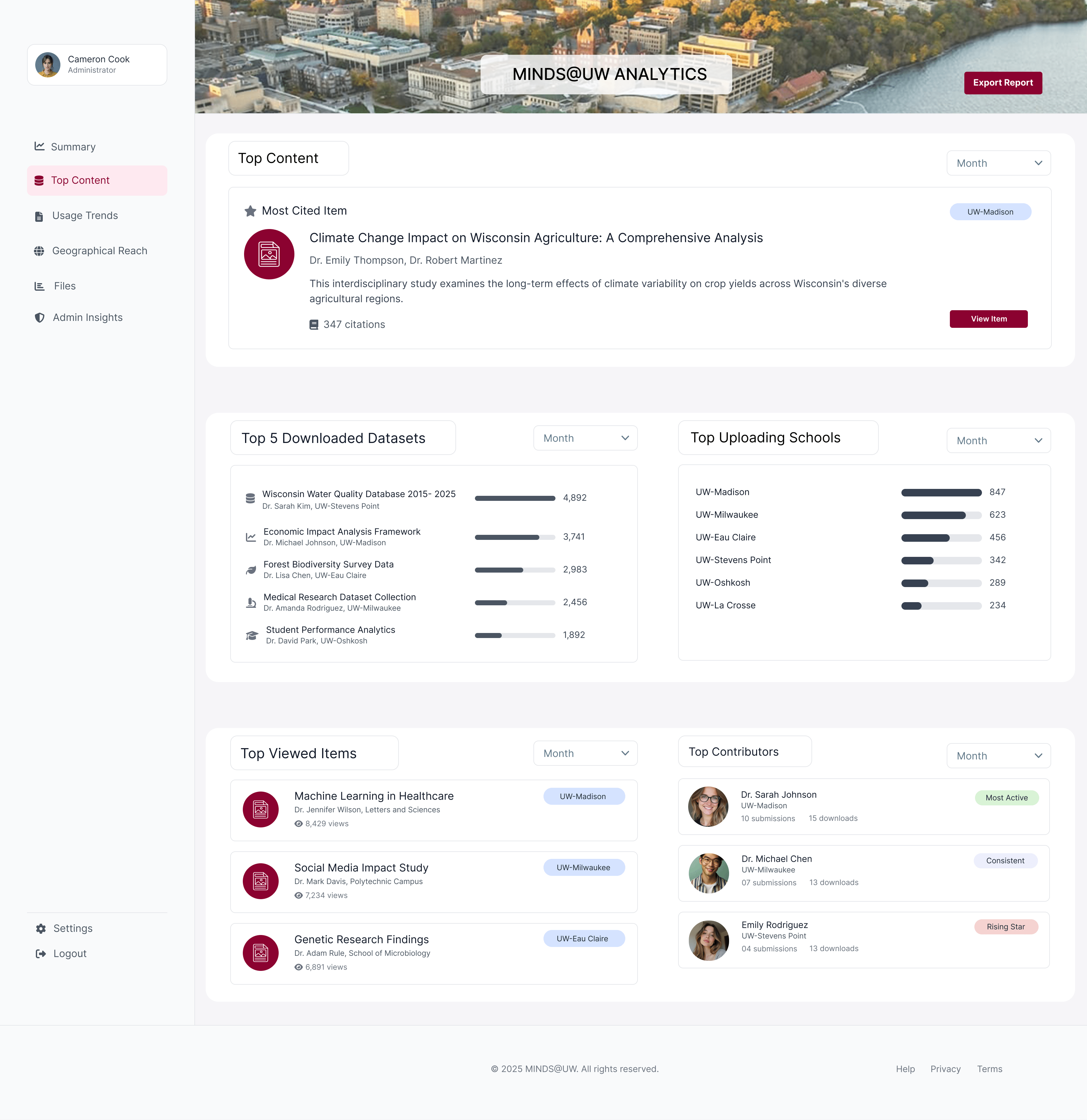
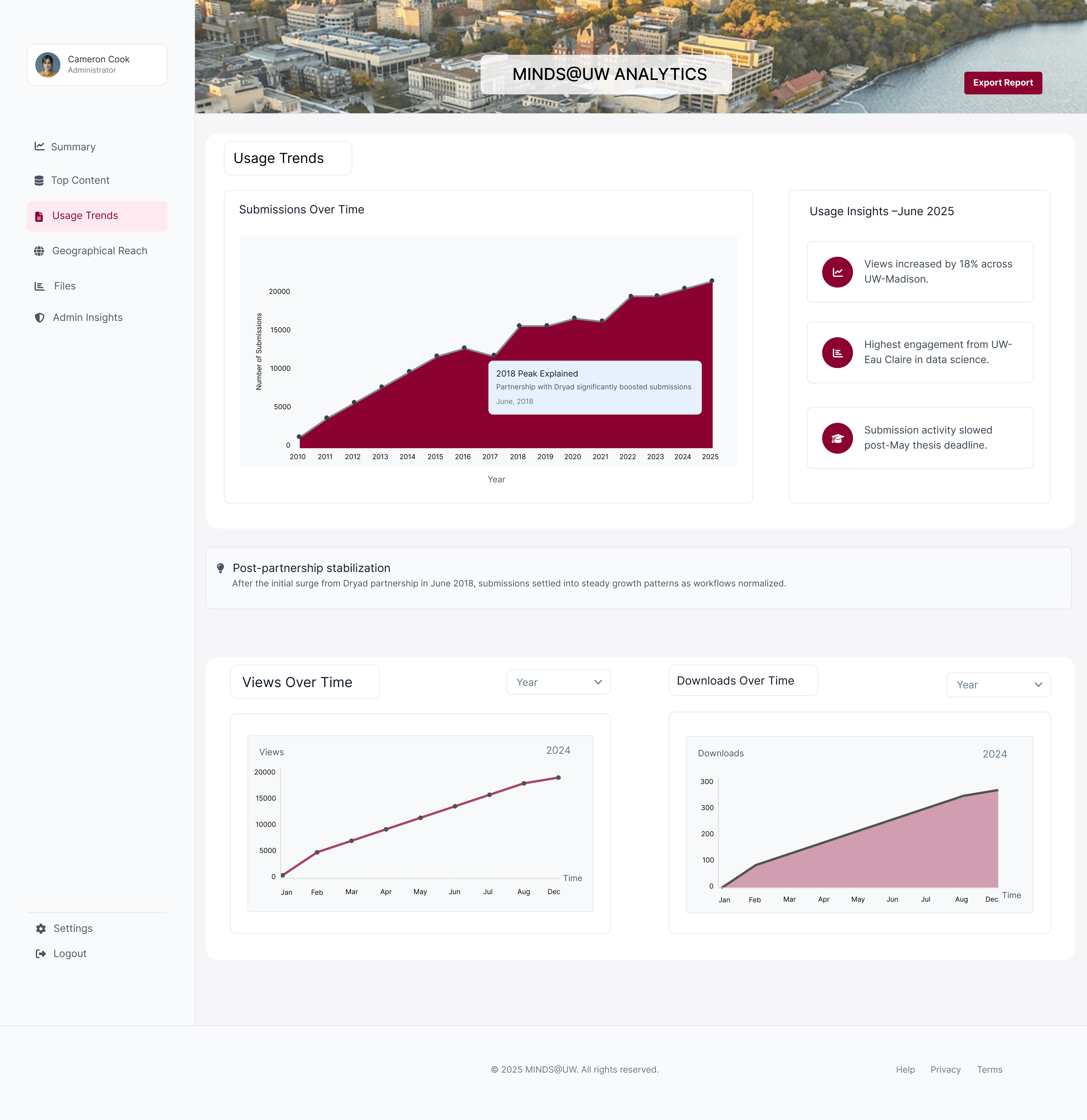
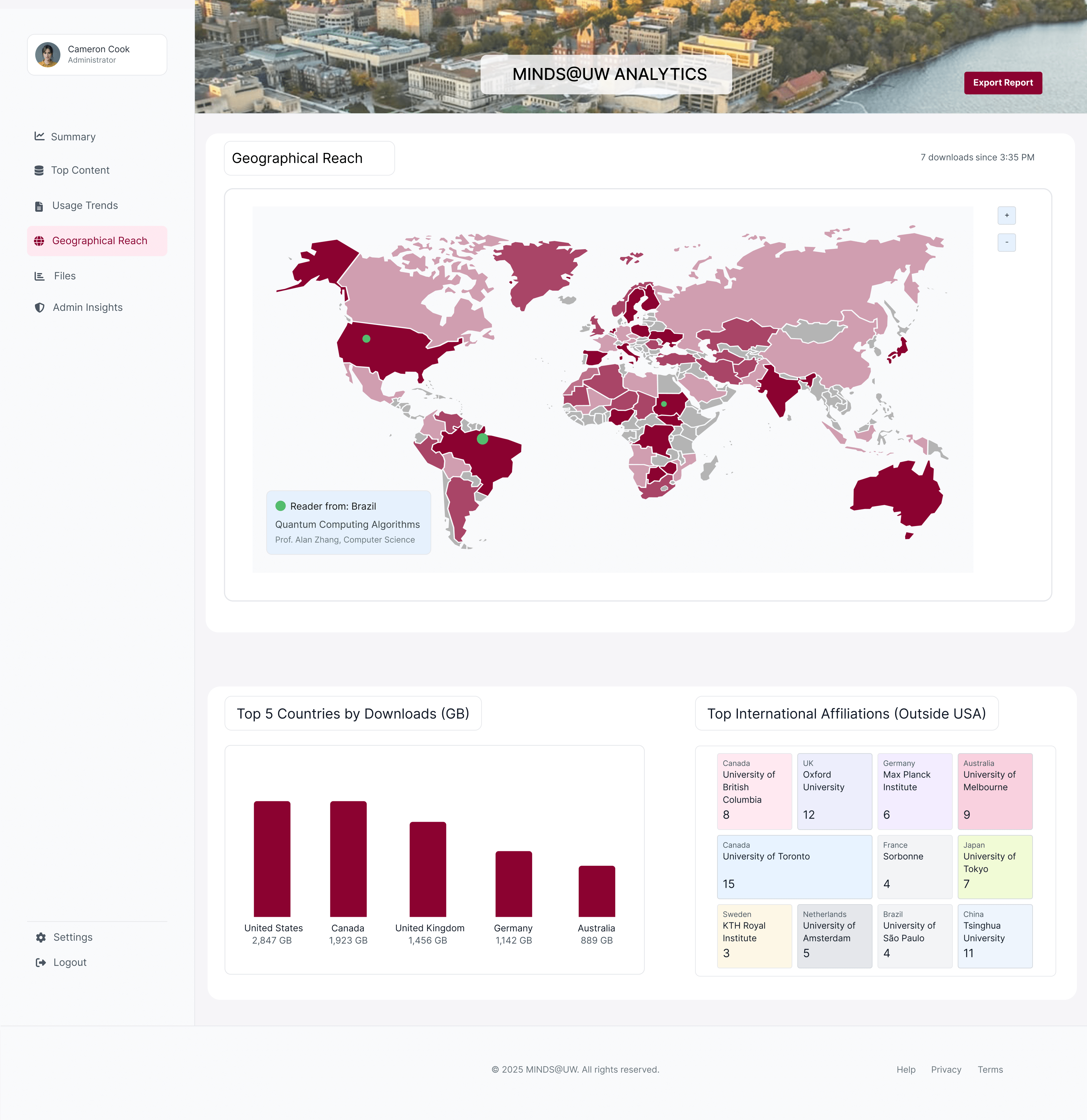
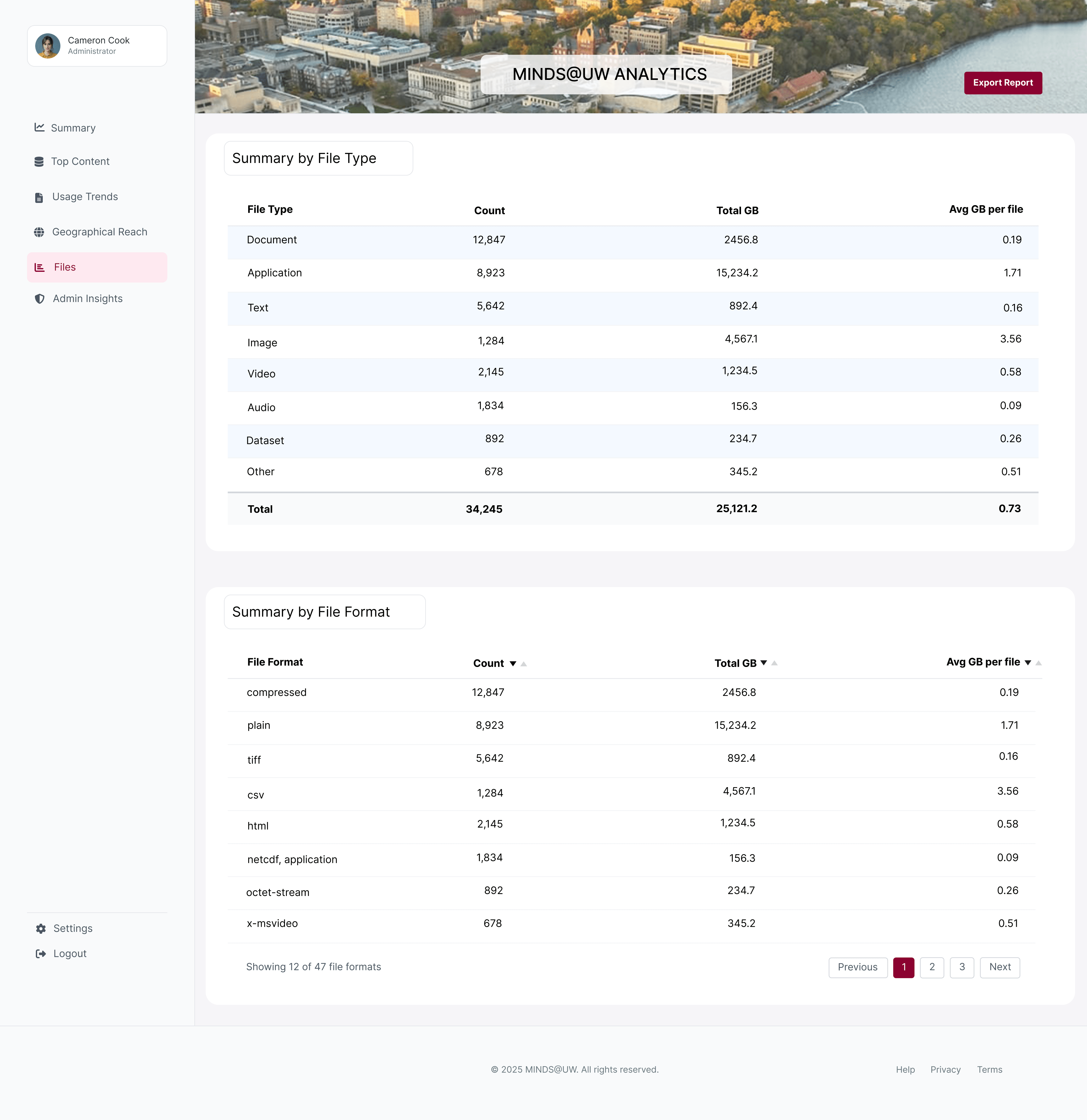
The new design focused on making the experience simple and user friendly. I focussed on fixing issues that users most persistently faced. This included providing clear CTAs for most frequently done actions, reducing confusion through clear communication, designing an analytics dashboard to highlight the institution's impact and making analysis and reporting easier and faster.
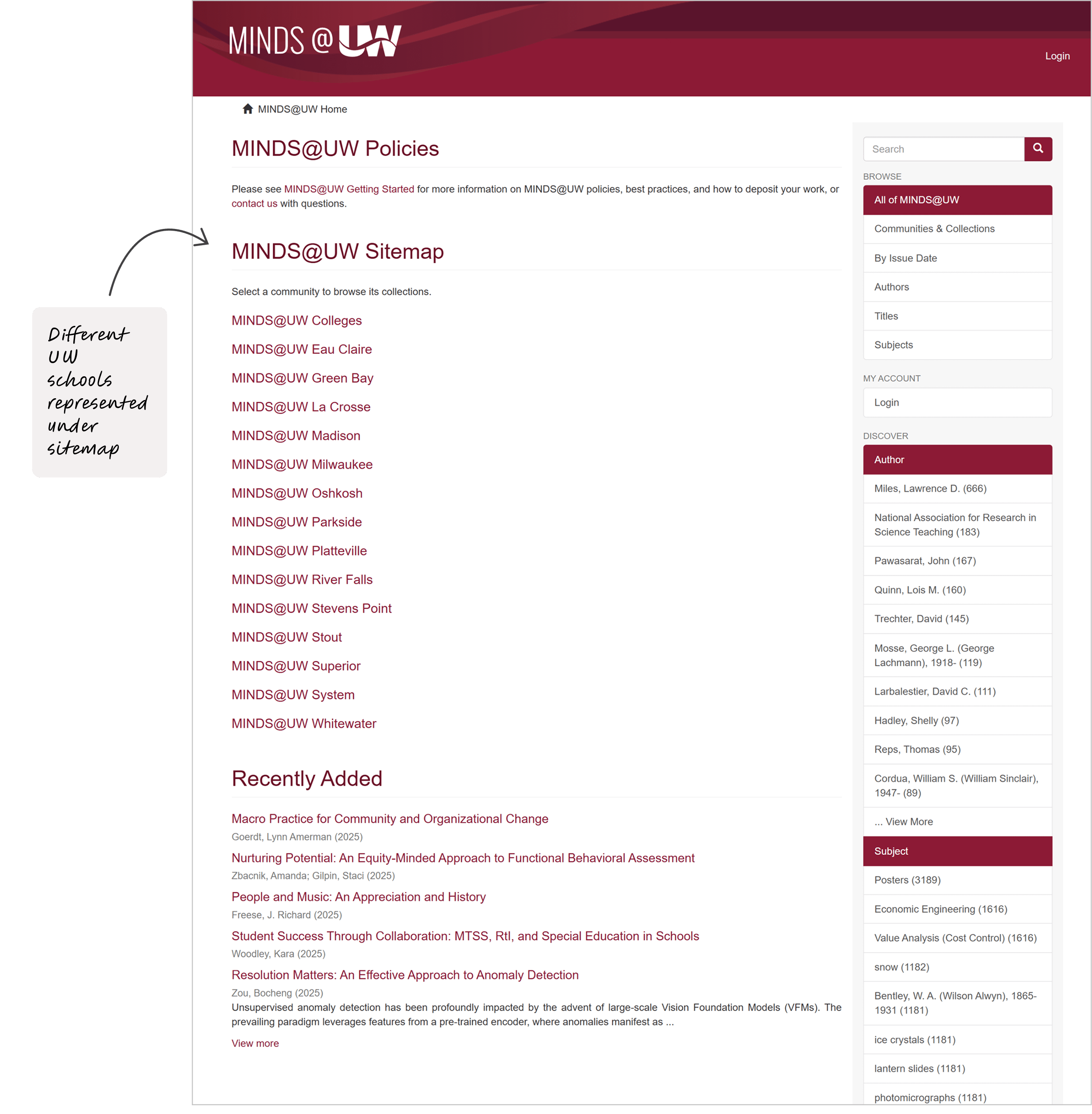
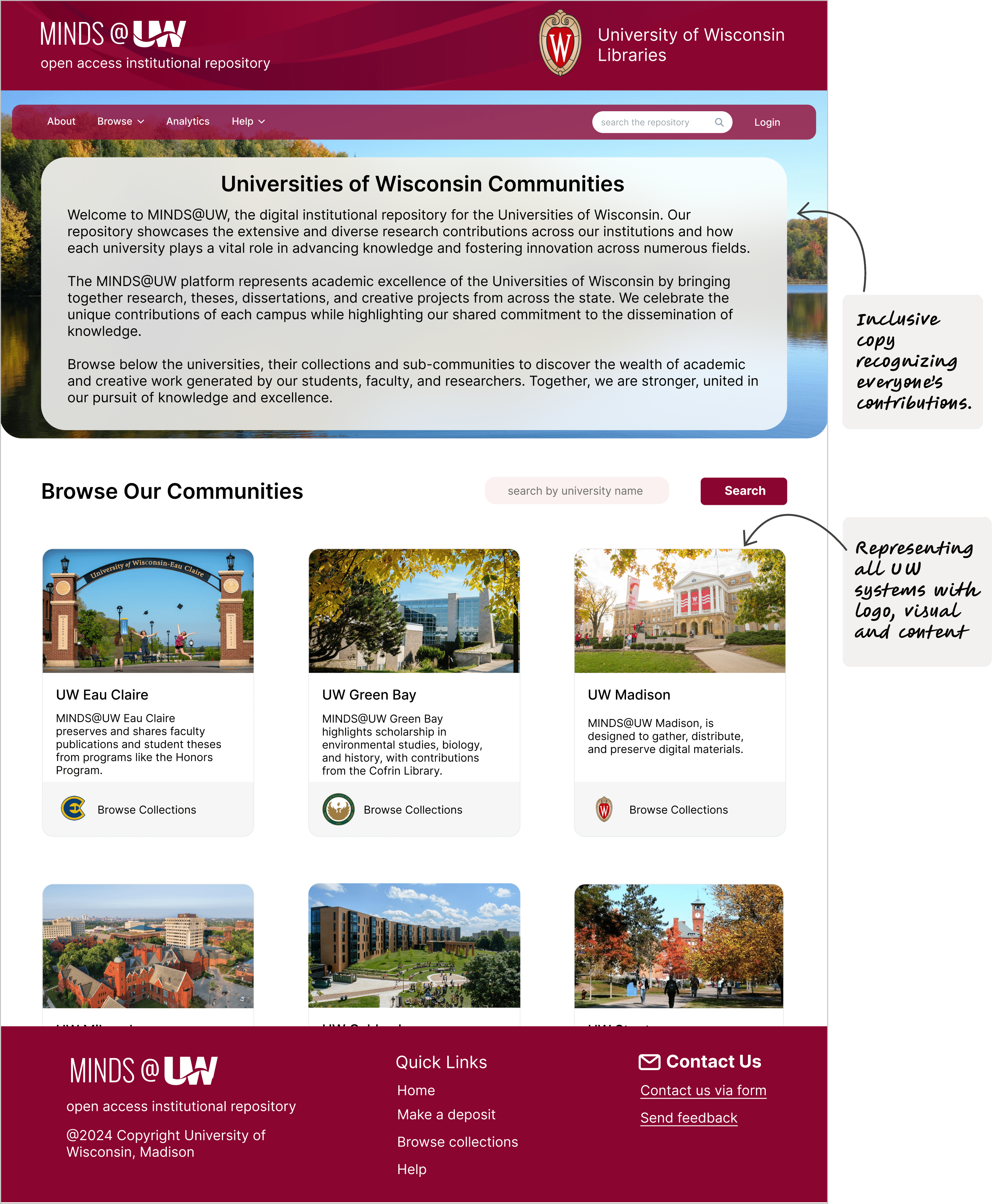
Celebrating diversity within a shared pursuit of knowledge
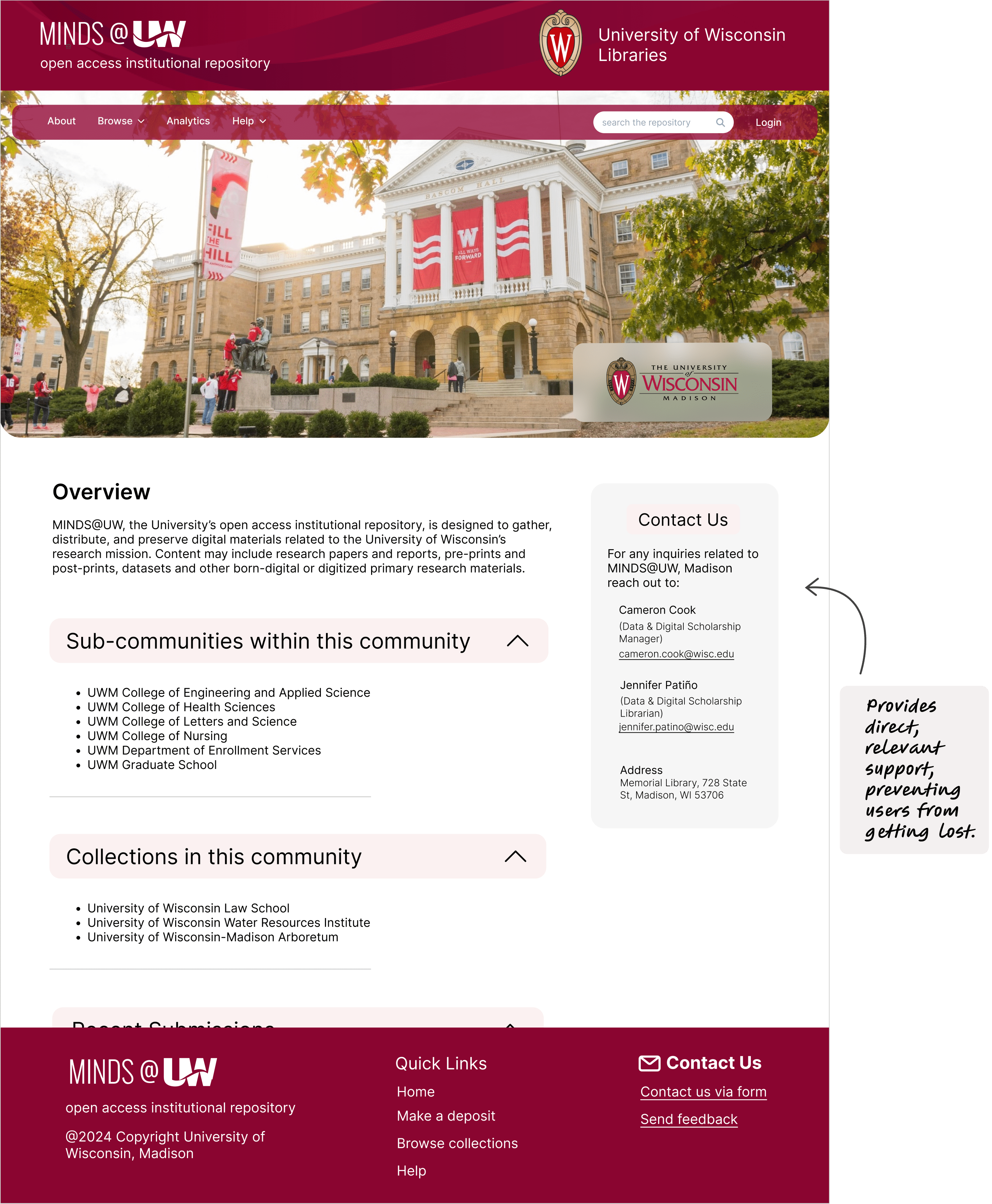
Final Design: Representing MINDS@UW as an inclusive resource for all
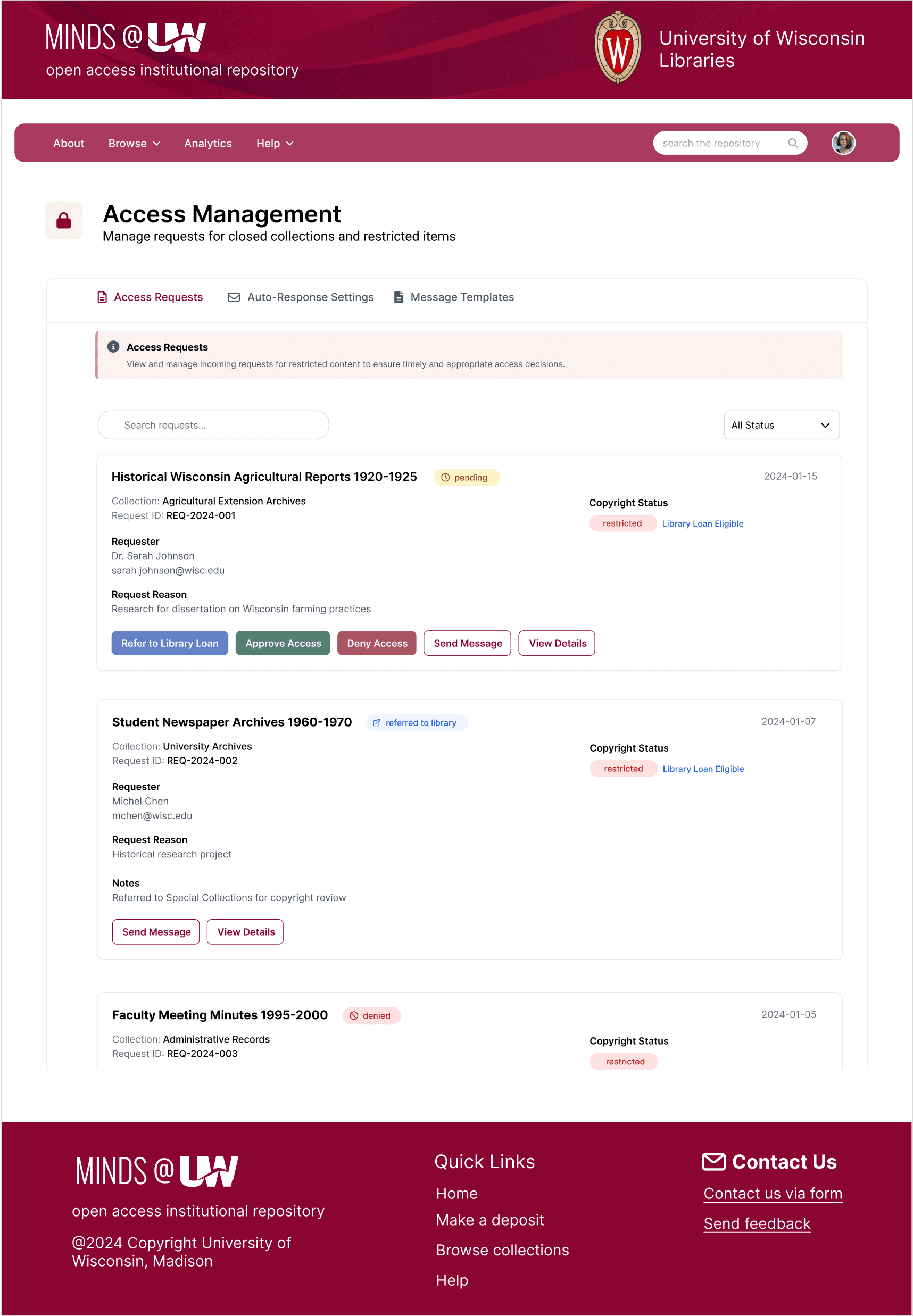
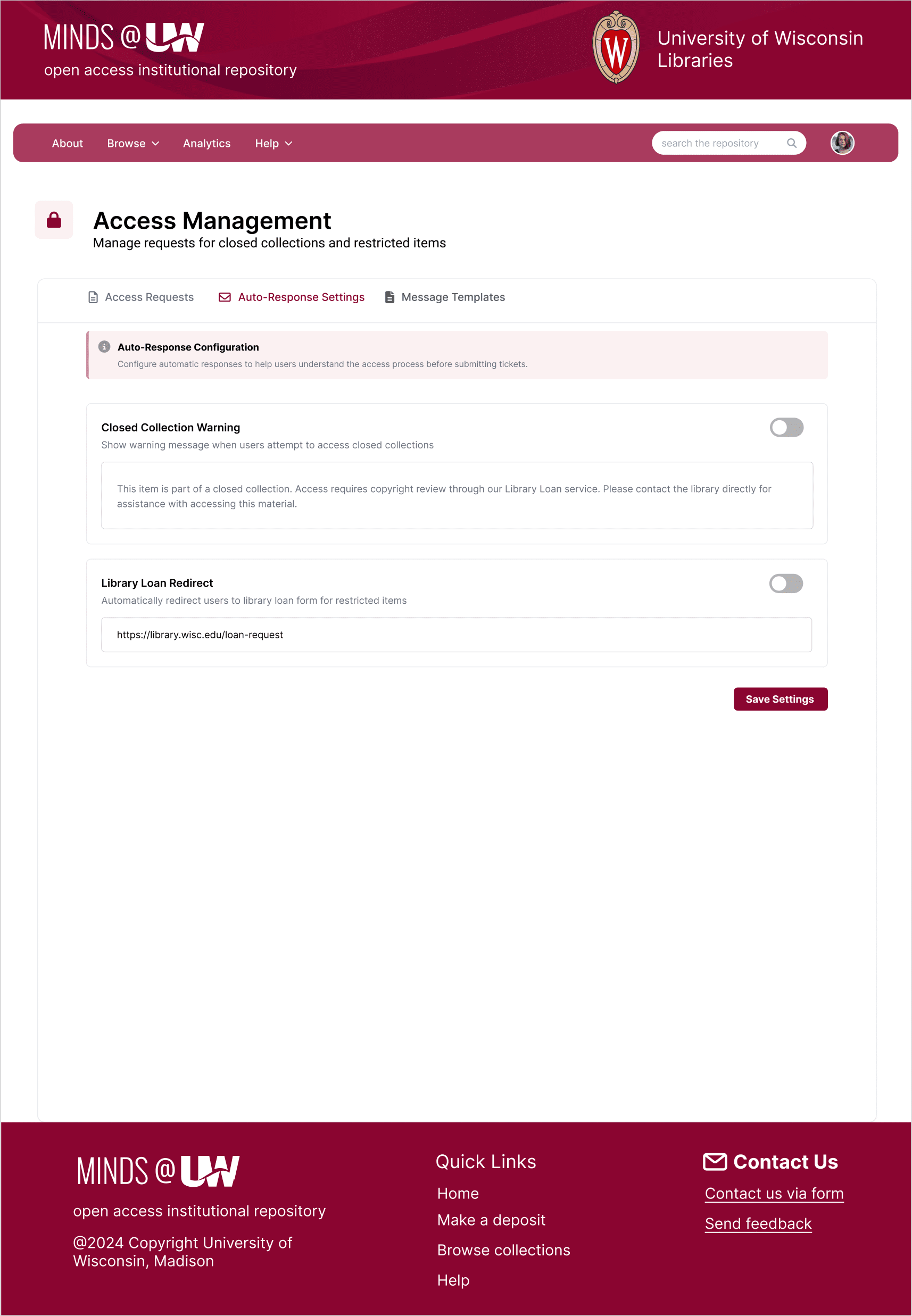
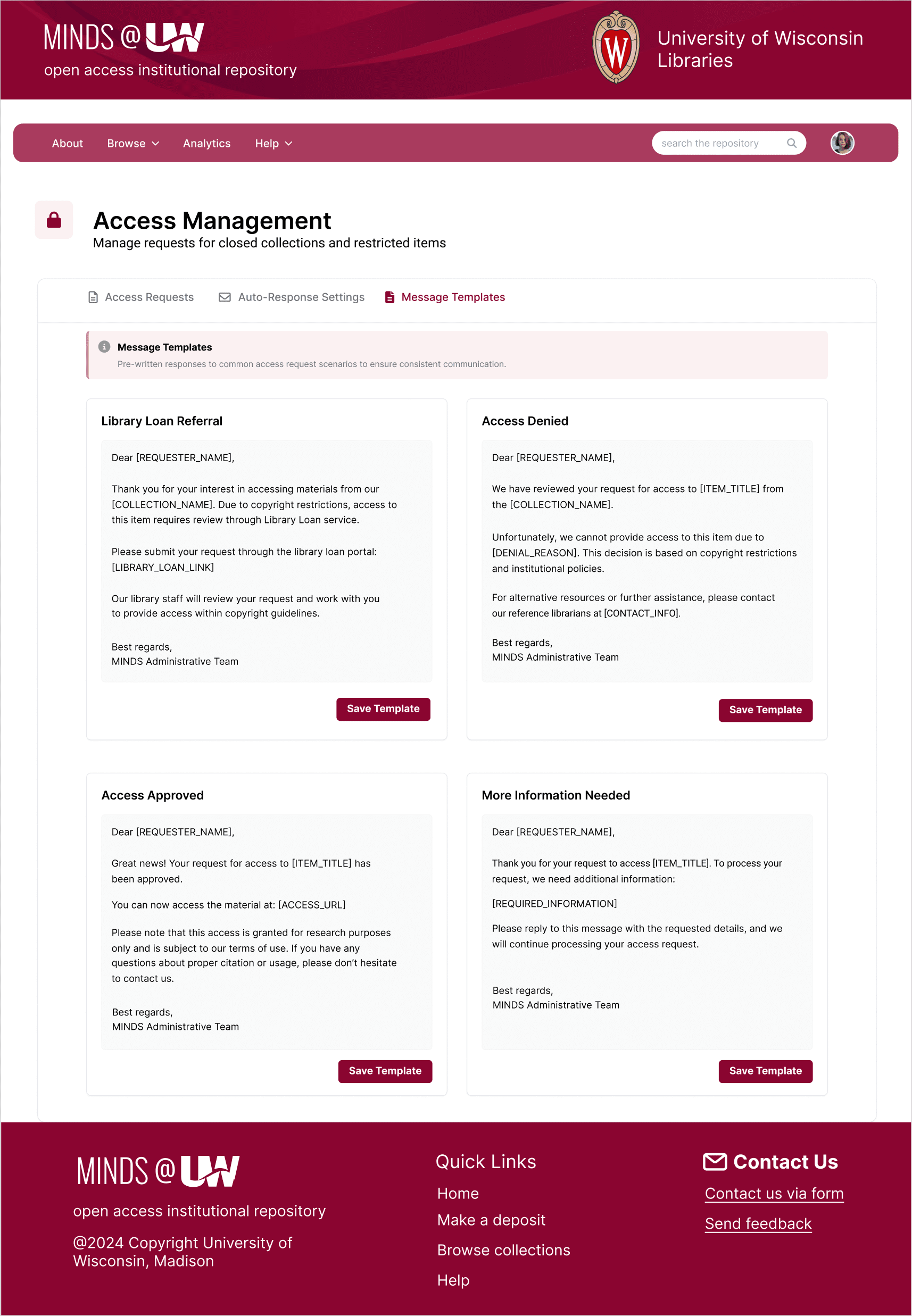
New Feature: Workflows for access management for admins
Final Design: Dashboards for admins to simplify closed collection handling requests
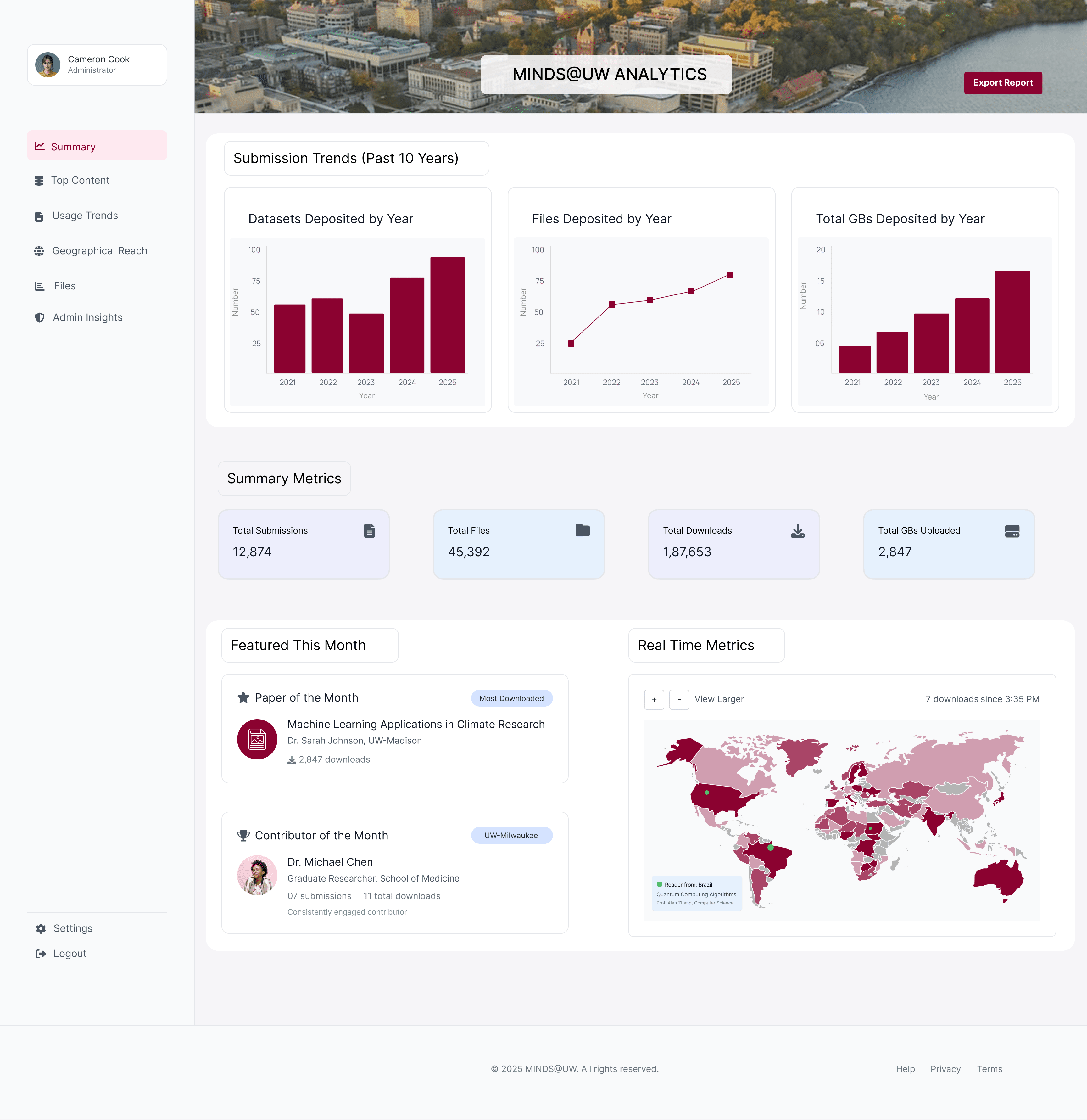
Measuring what matters
I collaborated with data analysts, engineers and librarians to design the data visualization dashboards to highlight the institutions contributions and cut report time generation by 65%.
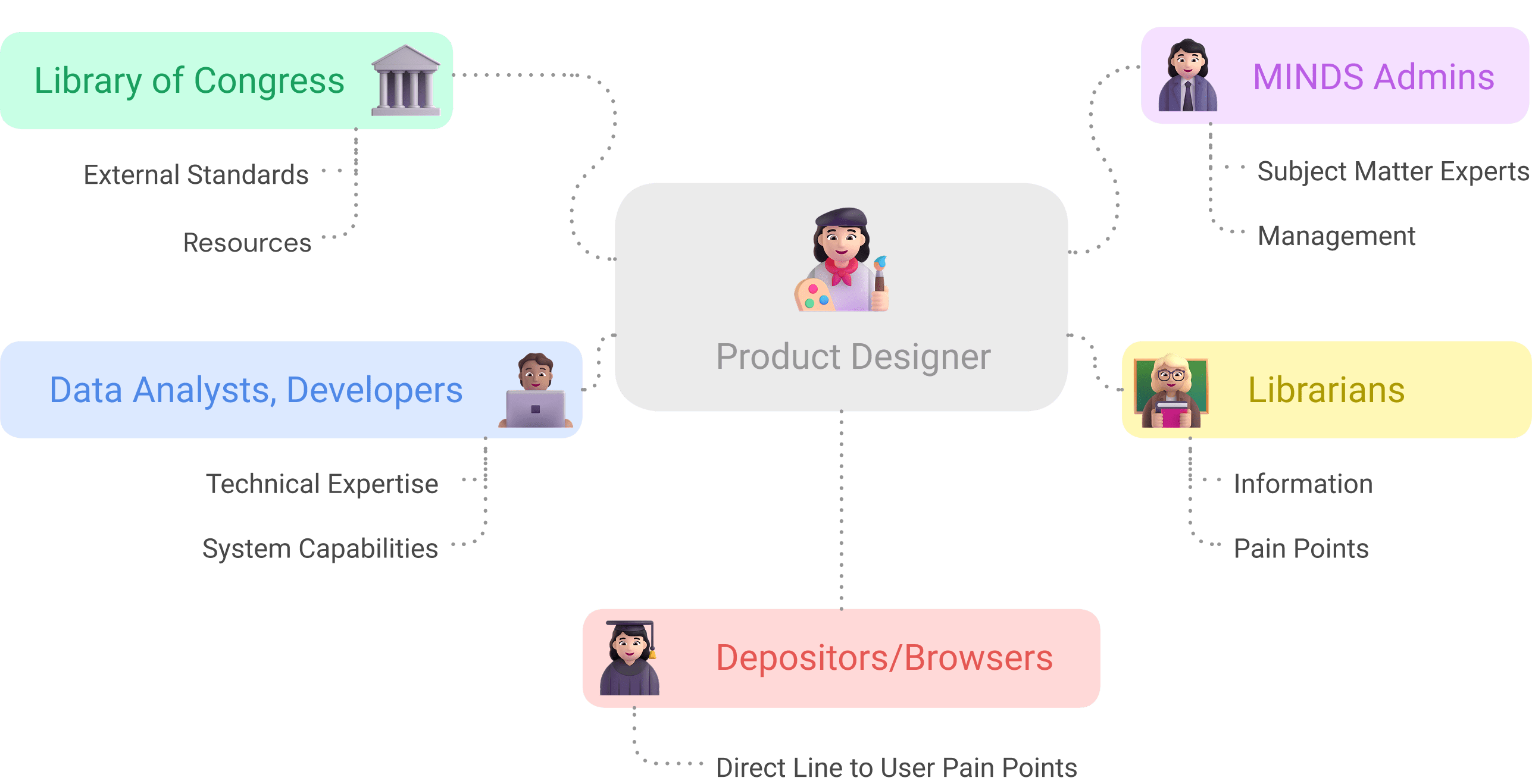
A Partnership in Clarity
Collaborative Process
A big part of what made this project impactful was the incredible collaboration across teams.
I worked constantly with the MINDS Admins and Librarians. They were my subject matter experts and my direct line to user pain points.
Then, there were the more technical stakeholders. I collaborated with Data Analysts and Developers to understand the system's capabilities and constraints. For example, when designing the 'MINDS Analytics' section on the homepage, I worked with them to understand what data was available and how we could present it in a way that was both meaningful to users and technically feasible.
I even had to consider external standards, like those from the Library of Congress, to ensure our metadata compliance and recommendations were sound.
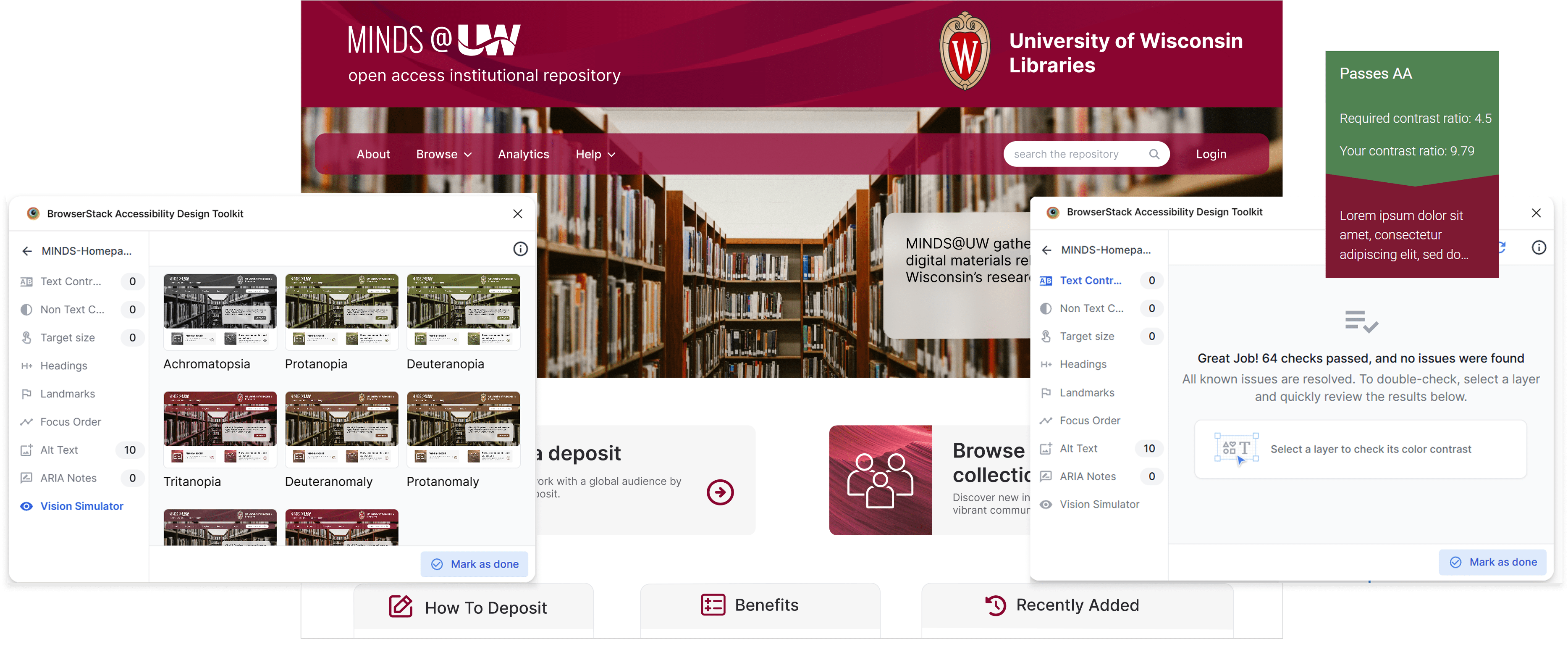
Accessibility
Designing for everyone
A critical requirement for the libraries is accessibility. I used tools like the BrowserStack Accessibility Toolkit to actively test my design against WCAG standards. This allowed me to validate key areas, from ensuring high-contrast text to simulating how the design would look for users with various forms of color blindness. This testing process was crucial for building an inclusive foundation and ensuring the platform is usable by the widest possible audience in academia.
Learnings
What were my takeaways?
This project provided valuable insights into user-centered design and the importance of addressing both functional and emotional needs of users. Through the redesign of MINDS@UW, I learned the following key lessons: