Amazon Shopbop - App Design For Social Recommendations
My design process for developing an intuitive pairwise ranking system for fashion apparel and accessories.
Process Highlight
Design challenge and responsibilities overview
Challenge
Enhance Shopbop's (US online fashion and accessories shop) social and interactive shopping experience by creating an engaging platform to make fashion discovery easier for all users.
Opportunity
Design a pairwise ranking system for Shopbop, an Amazon company, that allows users to compare fashion items and contribute to dynamic leaderboards and personalized fashion recommendations.
Background
This group project was undertaken as part of my Fall 2024 CS Capstone course and was executed in collaboration with the Shopbop-Amazon team.
Timeline
Sept 2024 - Dec 2024
My Role
UX Designer | Front-end Developer
Disciplines
User Experience Research
User Experience Design
Visual Design
Design System
Team
Aatisha Cyrill
Mohammed Alkhudhayri
Ram Vaidya
Aurora Hou
Tools
Figma
Slack
Miro
Freeform
Problem
Fashion needs a way to be easily discovered by everyone.
Shopbop needed a new way to increase customer engagement and brand awareness by integrating social and gamified experiences into the shopping process. While the platform already offered a robust catalog, it lacked a system for users to actively engage and discover their products.
Solution
Empowering Fashion Discovery Via Pairwise Ranking
This pairwise ranking system creates an engaging and rewarding shopping experience. Users compare items and rank them to determine their preferences, which helps generate
Research
User Interviews
To better understand the needs and expectations of potential users and stakeholders, I conducted interviews with two Shopbop stakeholders and a group of college students. The goal was to gather insights that would shape the design and functionality of the new feature.
Research
Competitor Analysis
To design an engaging and interactive pairwise ranking platform for Shopbop, I analyzed competitors in the online clothing and accessories space. The analysis highlighted strengths, weaknesses, and opportunities for improvement to create a unique and appealing solution.

Pros:
- Style Inspiration Features: Includes curated sections like “ASOS Edit” for trend discovery.
- Visual Design: Vibrant and modern interface that appeals to Gen Z.
- Comprehensive Catalog: Offers a wide variety of products across different categories.
Cons:
- No Gamification: Users cannot actively interact or rank items.
- Overwhelming Catalog: Extensive product range can feel daunting.

Pros:
- Personalized Recommendations: Uses data-driven algorithms to suggest relevant products.
- Effective Filters: Simplifies navigation through extensive categories and filters.
Cons:
- No Gamification: Misses out on engaging interactive features to involve users actively.
- Limited Trend Highlighting: Lacks dynamic leaderboards to showcase trending products.

Pros:
- Trend-Focused: Promotes trending items prominently on its homepage.
- Social Media Integration: Leverages influencer partnerships to engage users and drive trends.
- Well-Curated Catalog: Offers curated sections for events, styles, and occasions.
Cons:
- No Interactive Features: Lacks gamified experiences like ranking or voting on products.
- Limited Community Engagement: Focuses more on influencer-driven marketing than user-generated trends.
Research
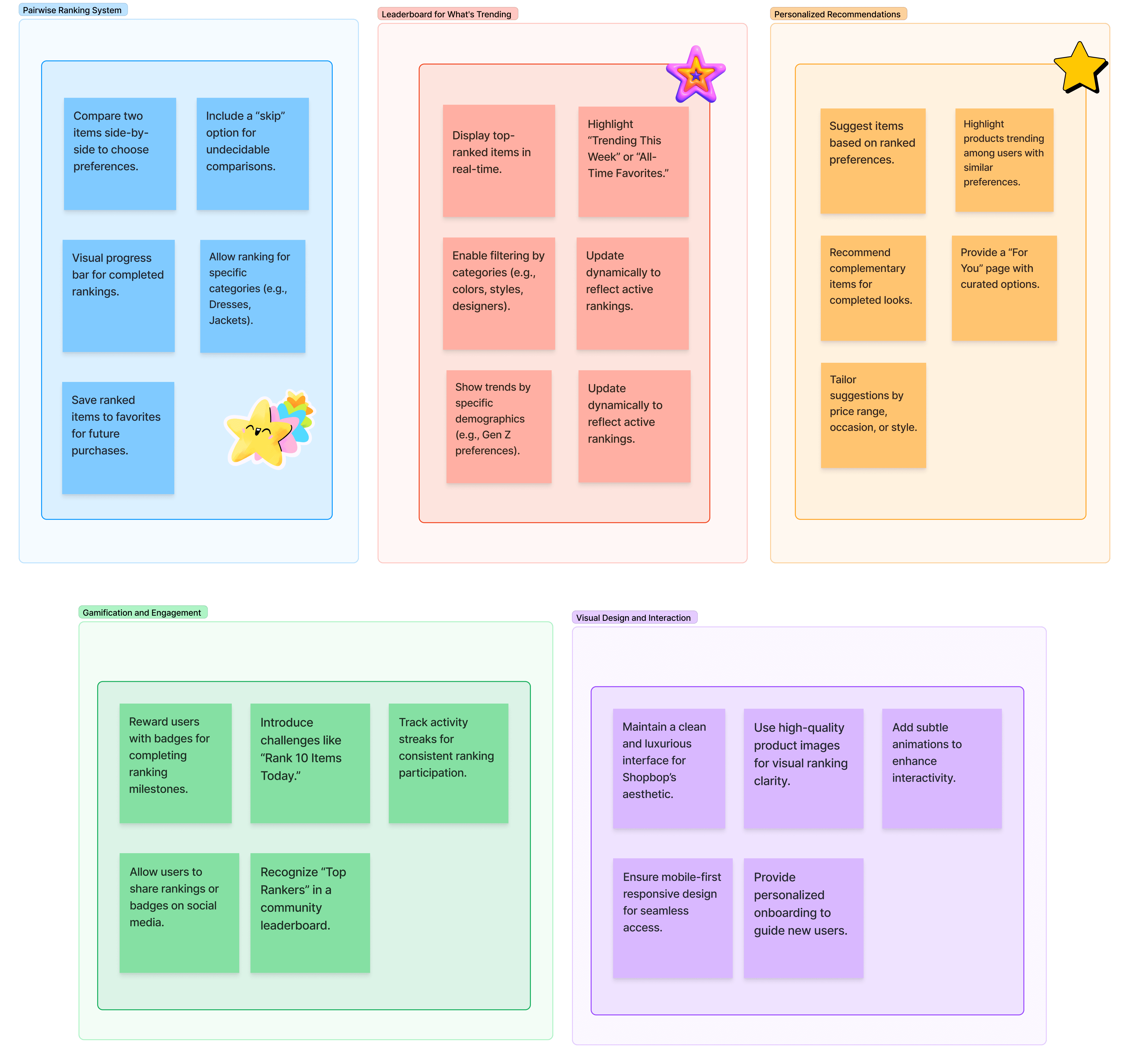
Affinity Mapping
Based on the insights gathered from user interviews and competitor analysis, I brainstormed many ideas and converged them into actional themes which best fits the needs of the users and business.
Research
Defining the Problem
After concluding my research, I curated the How Might We statement to narrow down the design solutions to best meet the research insights.
Research
Generating Insights
Through a detailed analysis of brainstormed ideas across themes like pairwise ranking, trending leaderboards, and personalized recommendations, I identified three core insights that could enhance user engagement and create an interactive shopping experience. These insights focus on decision-making through comparison, social validation of trends, and tailored shopping experiences.
Decision-Making Through Comparison
The pairwise ranking system empowers users to make informed choices by comparing two items at a time.
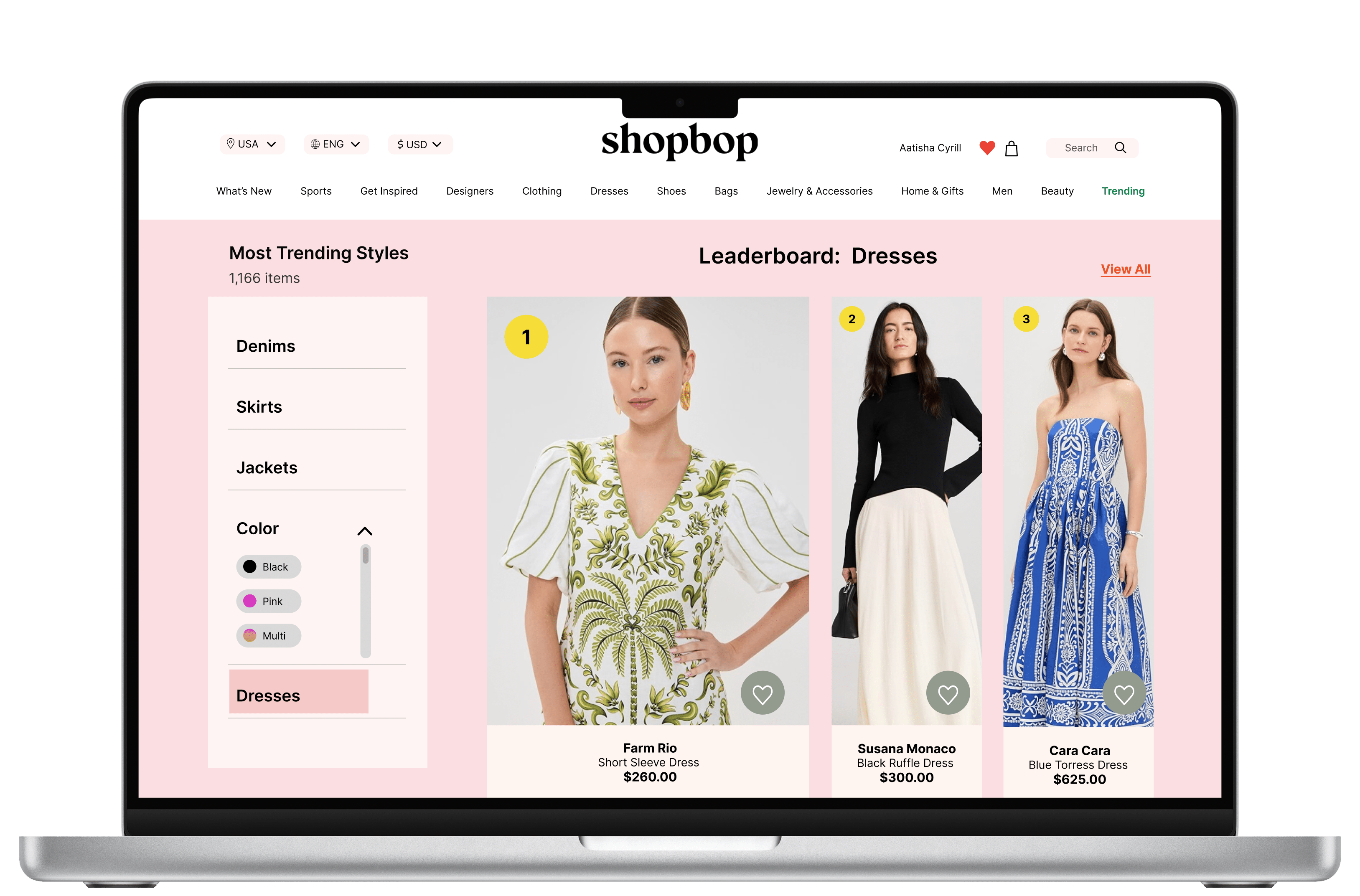
Social Validation of Trends
Dynamic leaderboards highlight community-driven preferences.
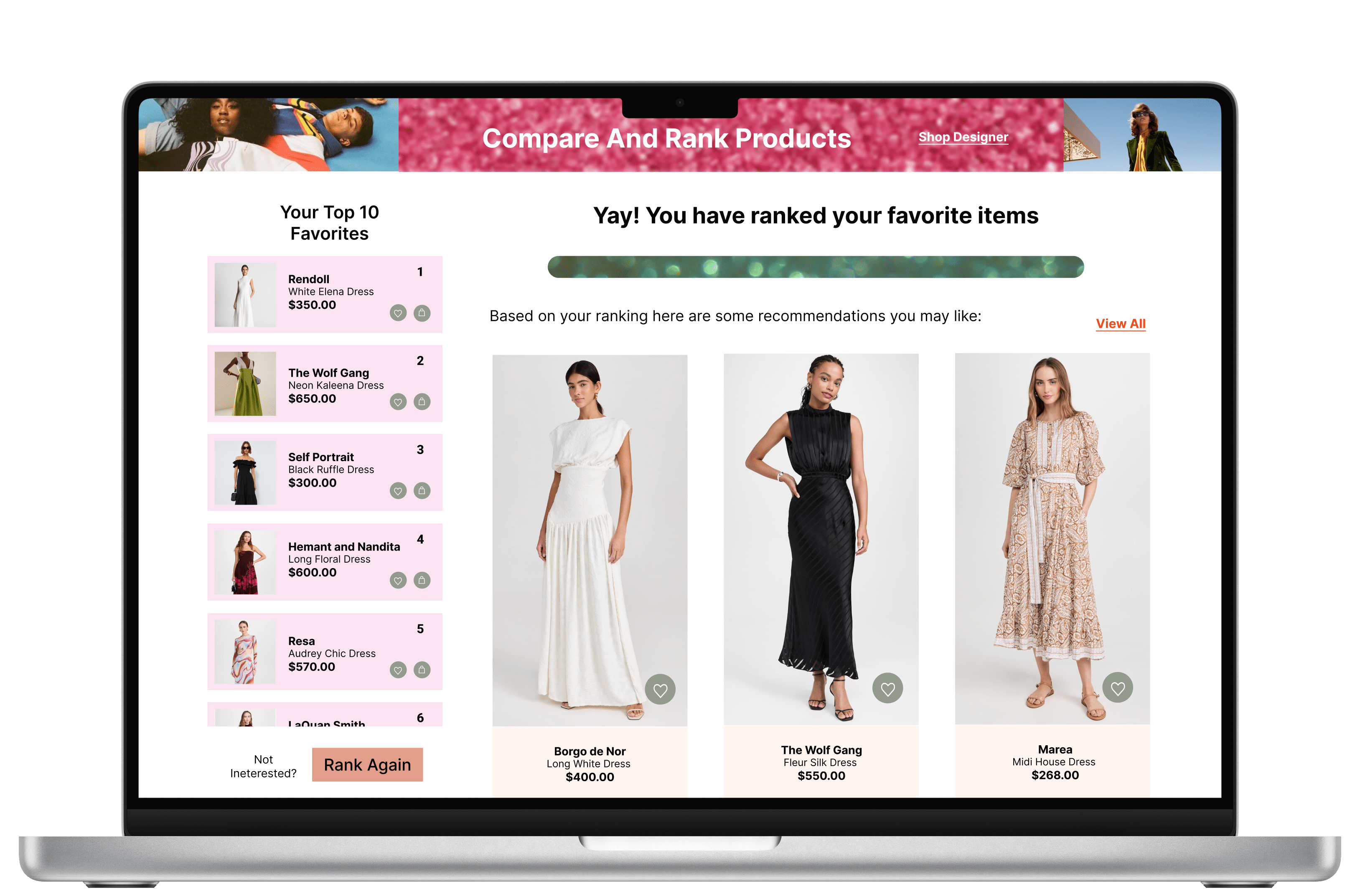
Tailored Shopping Experiences
A personalized recommendation system leverages user rankings and preferences to suggest items that align with their style.
Synthesis
User Persona
This user persona was developed to represent the potential primary user of the Shopbop Pairwise Ranking Platform. It captures the needs, challenges, and aspirations of individuals who use Shopbop and similar platforms to explore fashion trends.
Synthesis
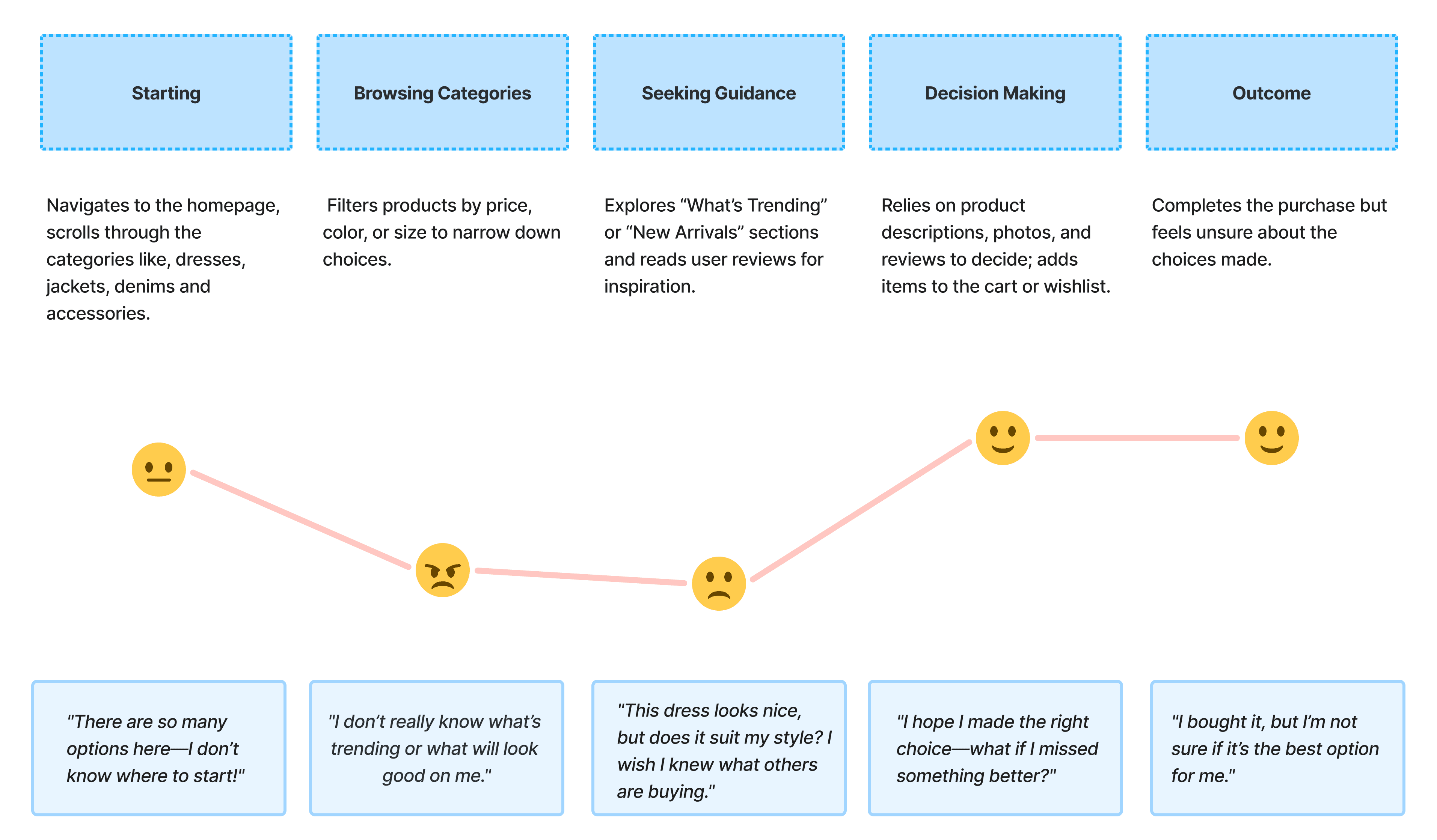
User Journey
I created a user journey to map out how Natasha, a potential user for our platform would navigate normally while shopping online. This journey highlights the challenges faced by users like her who love fashion but also seek a more guided, interactive, and confidence-boosting shopping experience.
Ideation
Developing a Solution
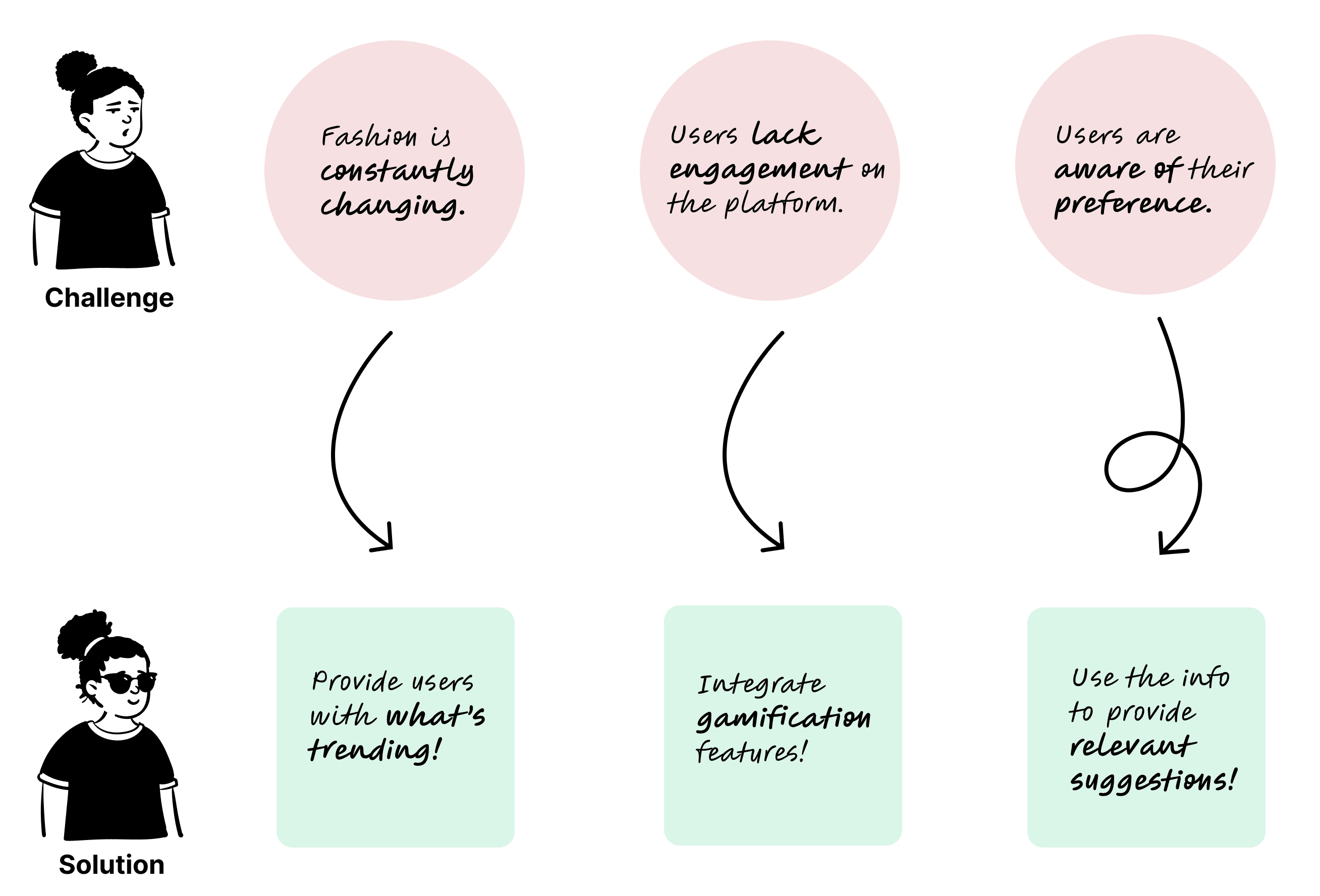
By analyzing user interviews, competitor research, affinity mapping, and pinpointing user challenges, I identified three critical areas where online shoppers often struggle: keeping up with fashion trends, finding products that align with their style, and feeling overwhelmed by too many choices. To address these challenges, I established three key design goals for the Shopbop platform:
Ideation
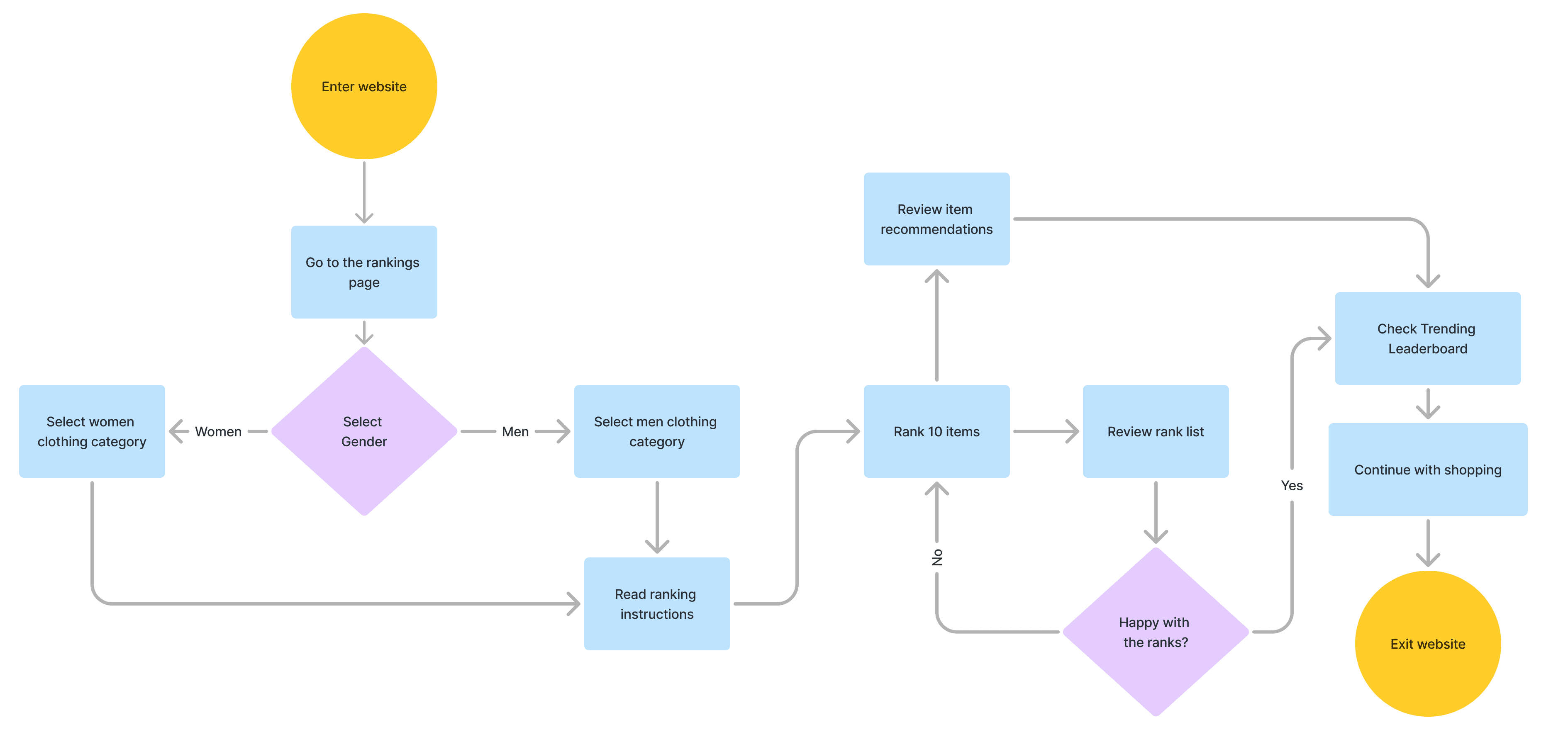
Workflow
I crafted a workflow for the users to show how to perform the ranking and check the recommendations and the leaderboard. This also involved users to take certain simple decisions to customize their fashion preferences.
Ideation
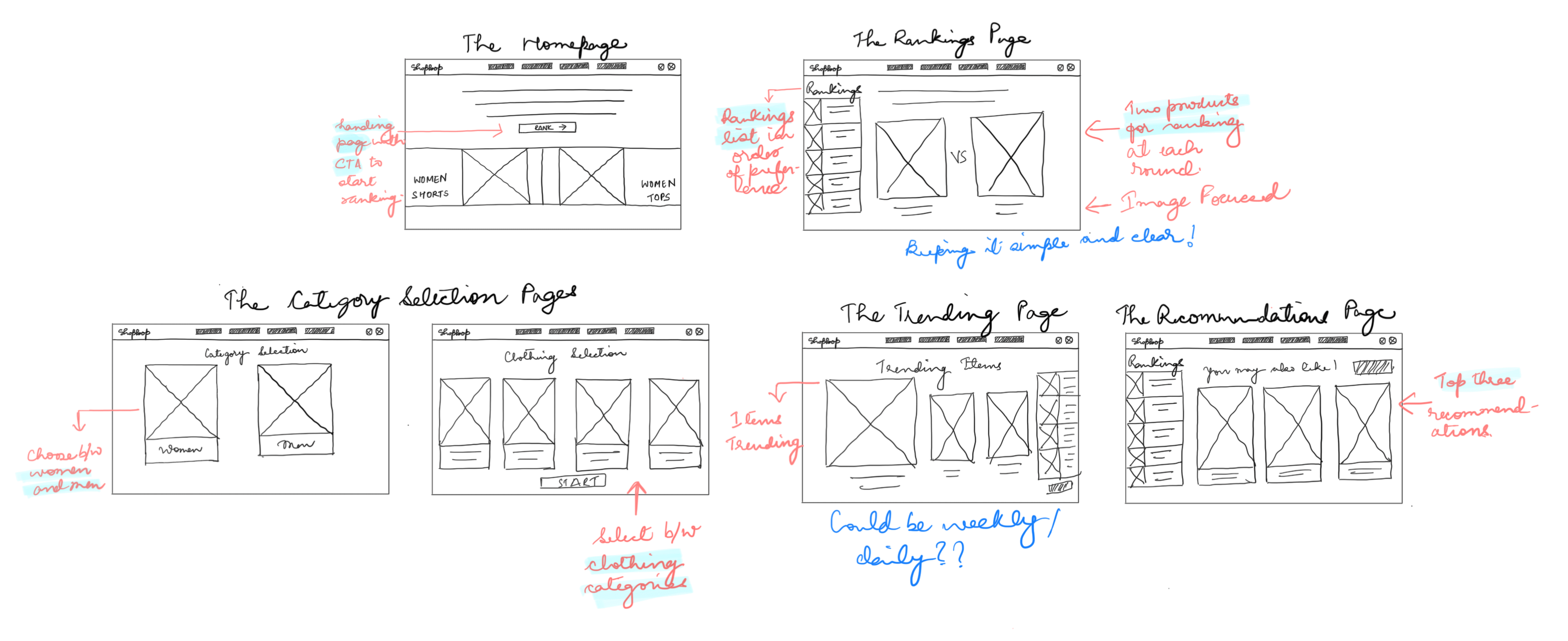
Screen Designs
With the workflow in place, I initially did some research on Shopbop's website and their design system. This helped me conceptualize the flow through some initial screen designs. I drew the main screens related to ranking, checking trending items and recommended products.
Ideation
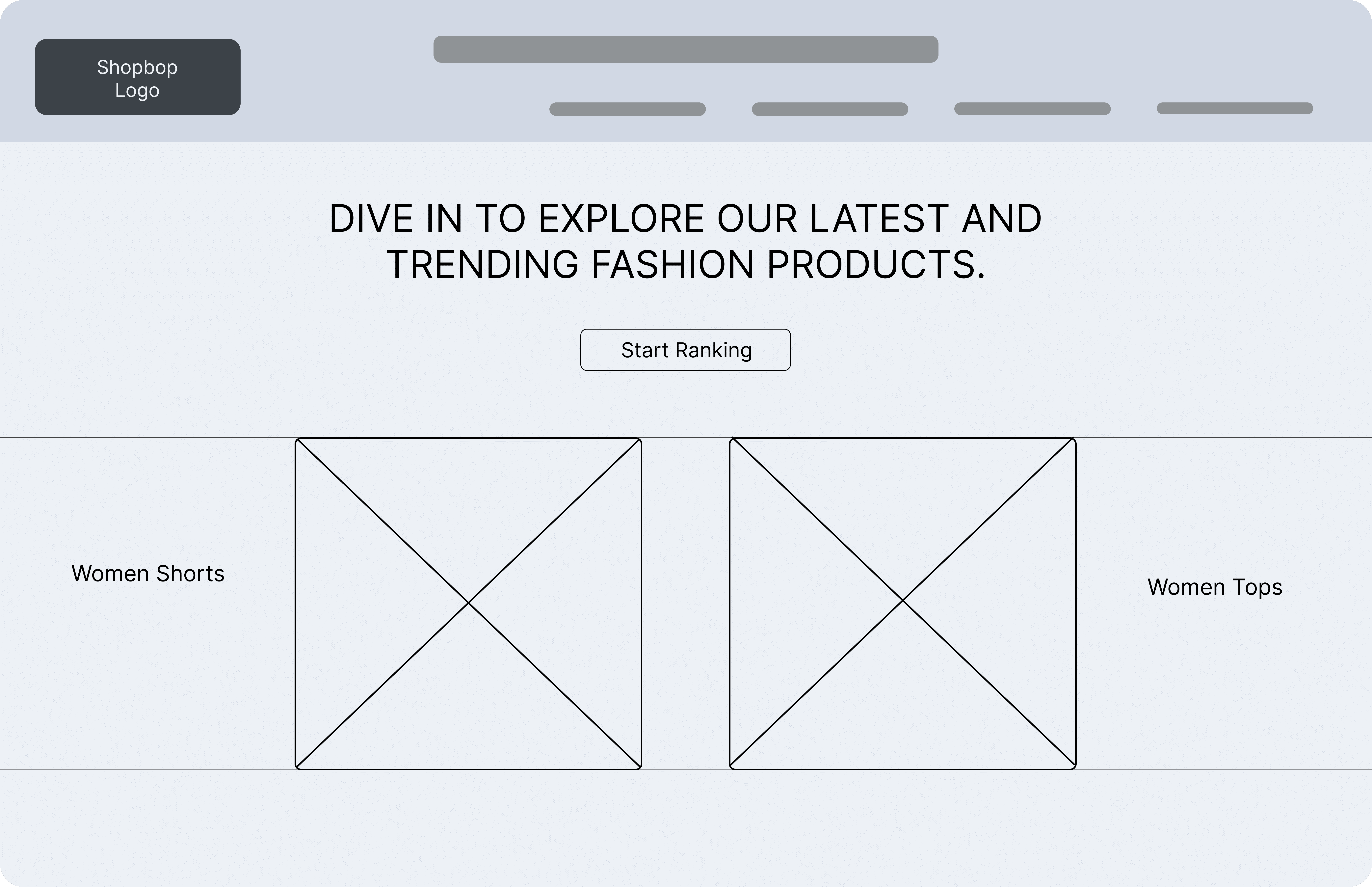
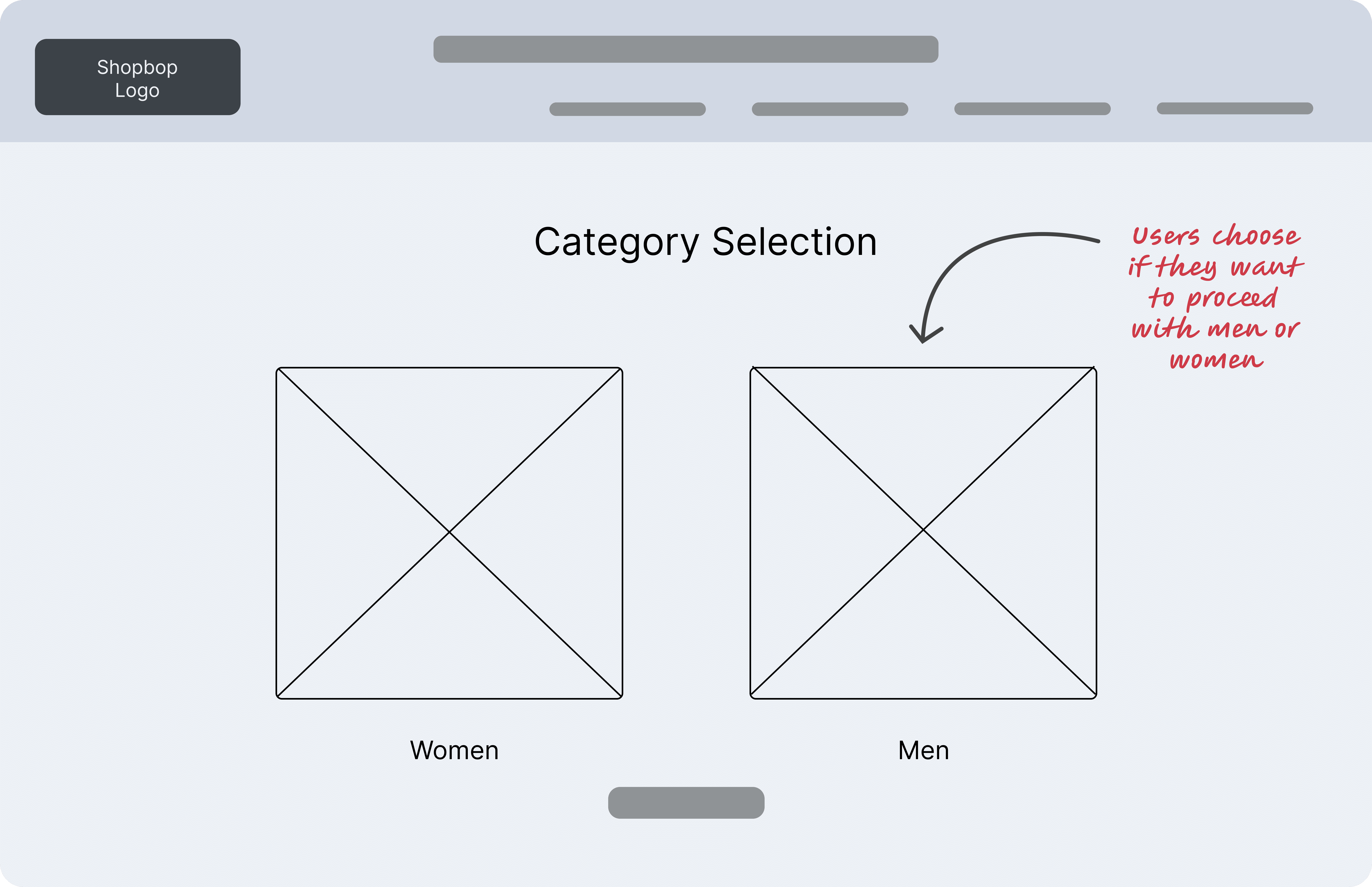
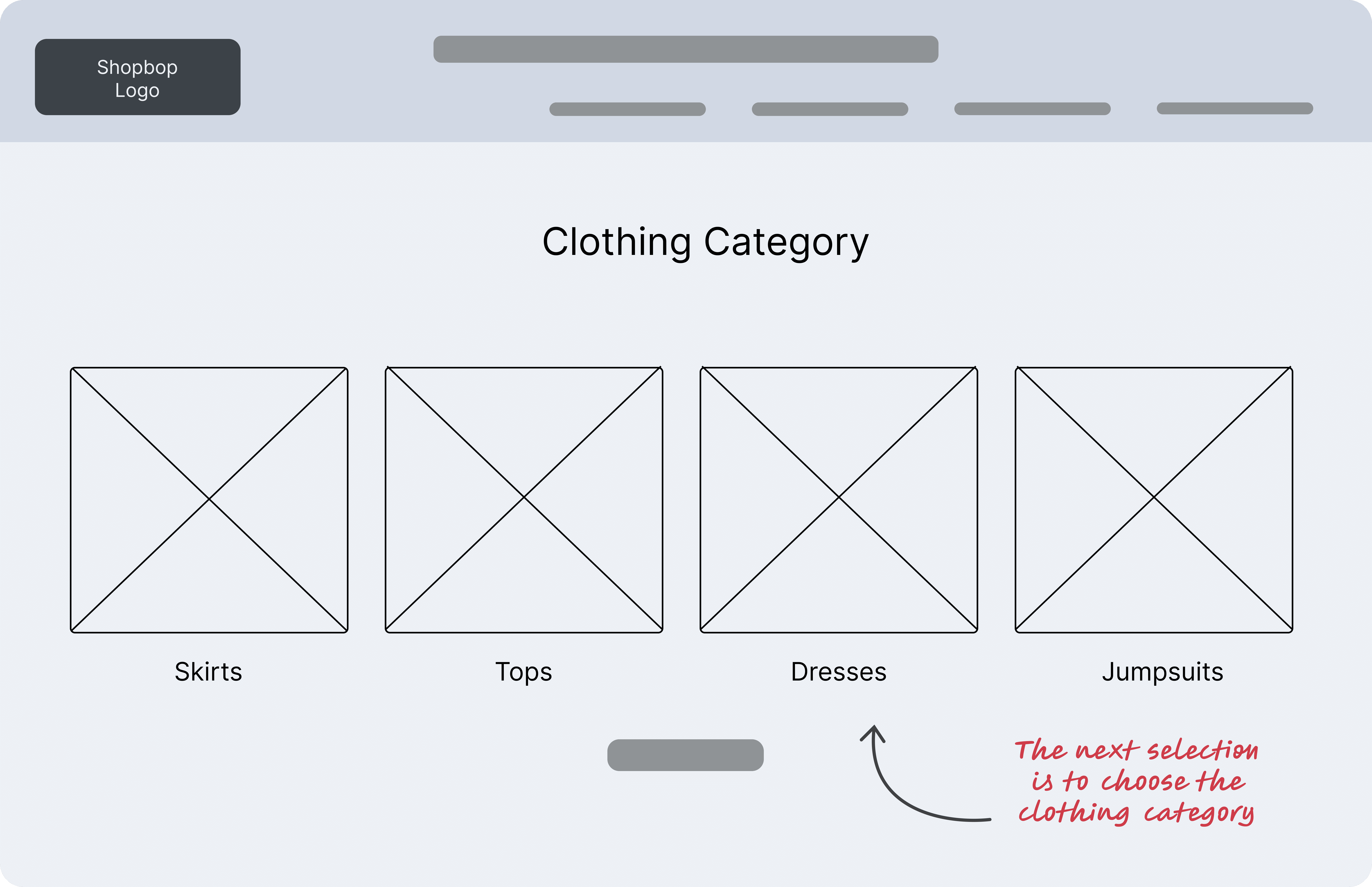
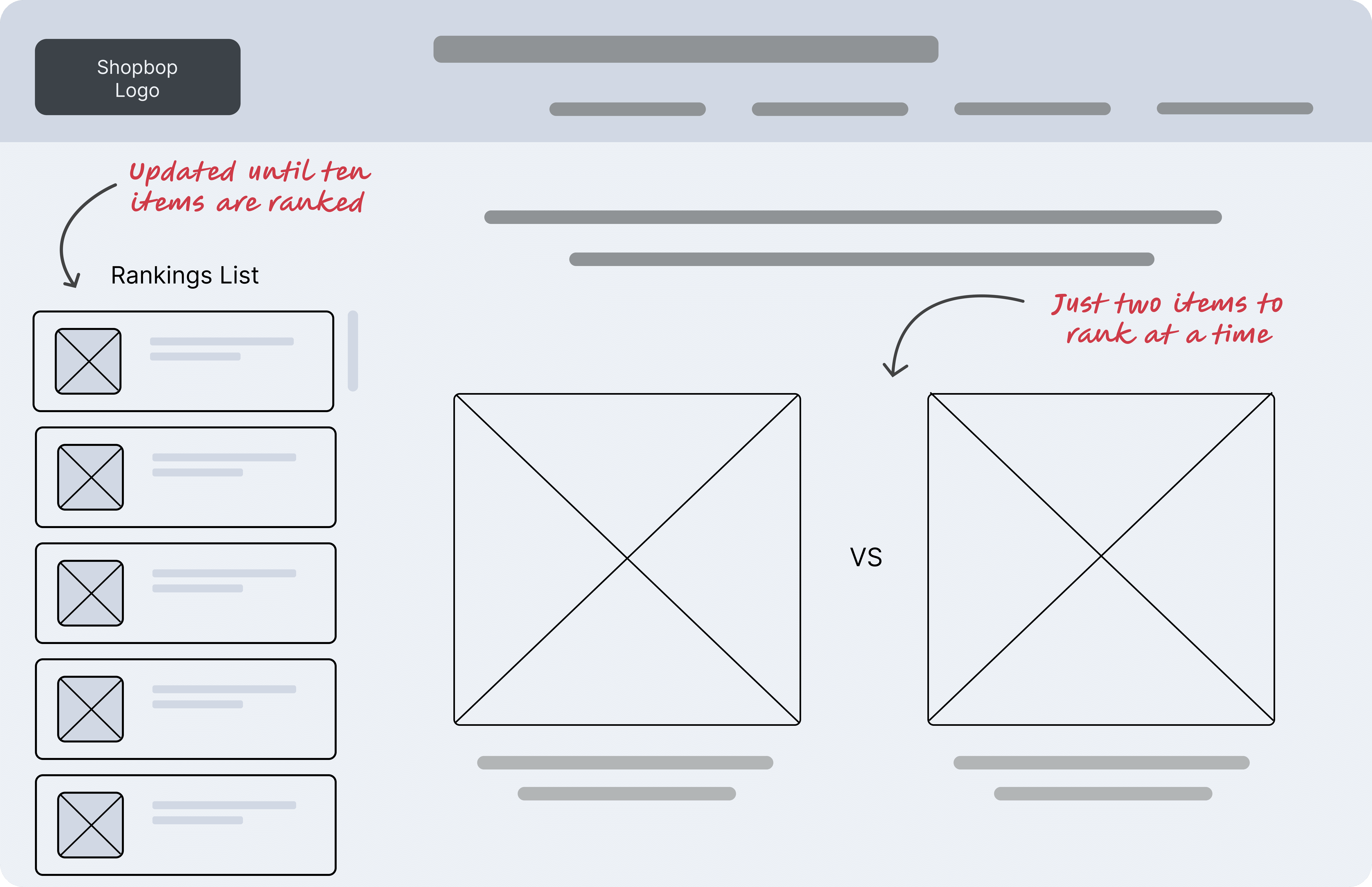
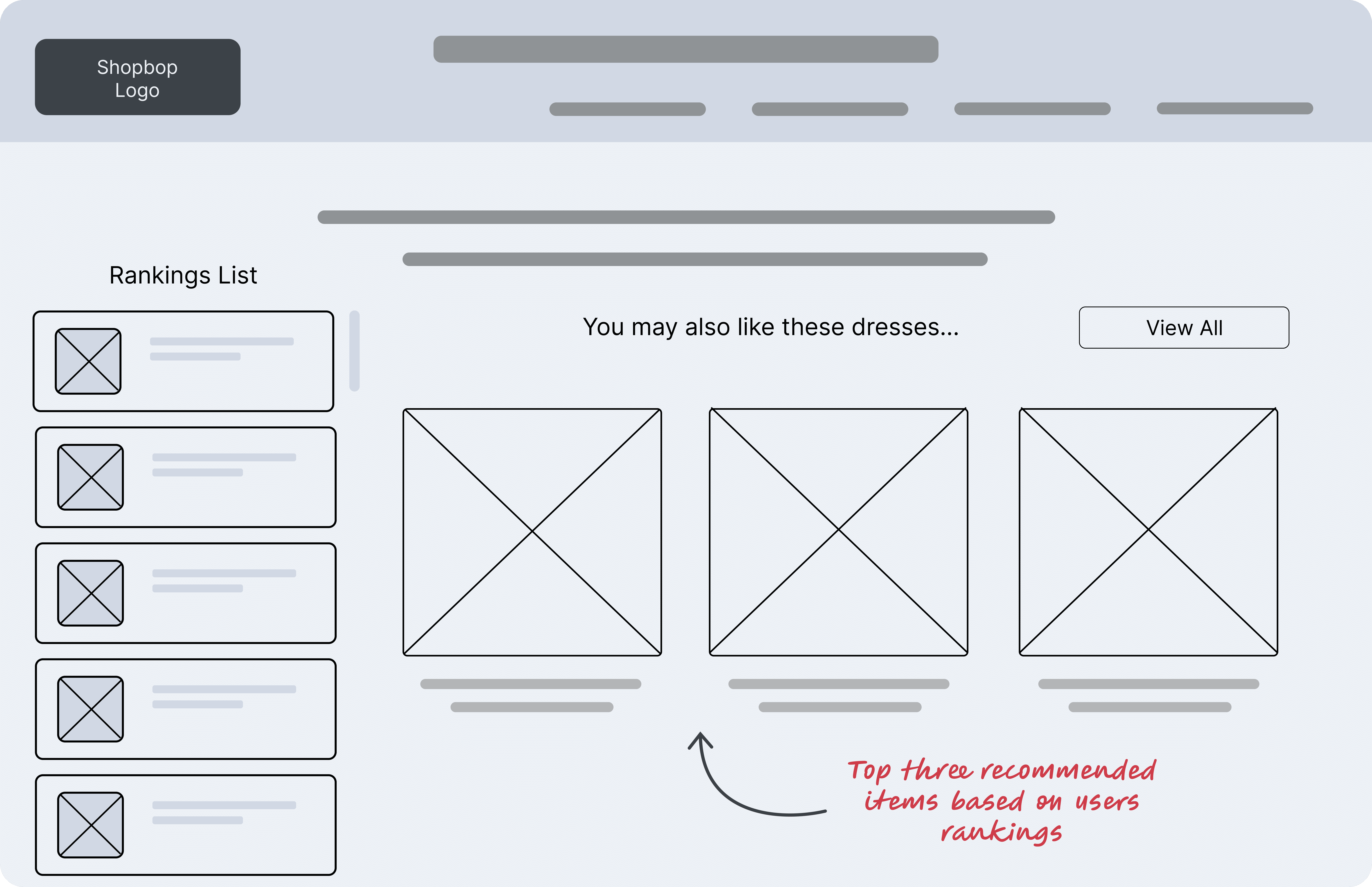
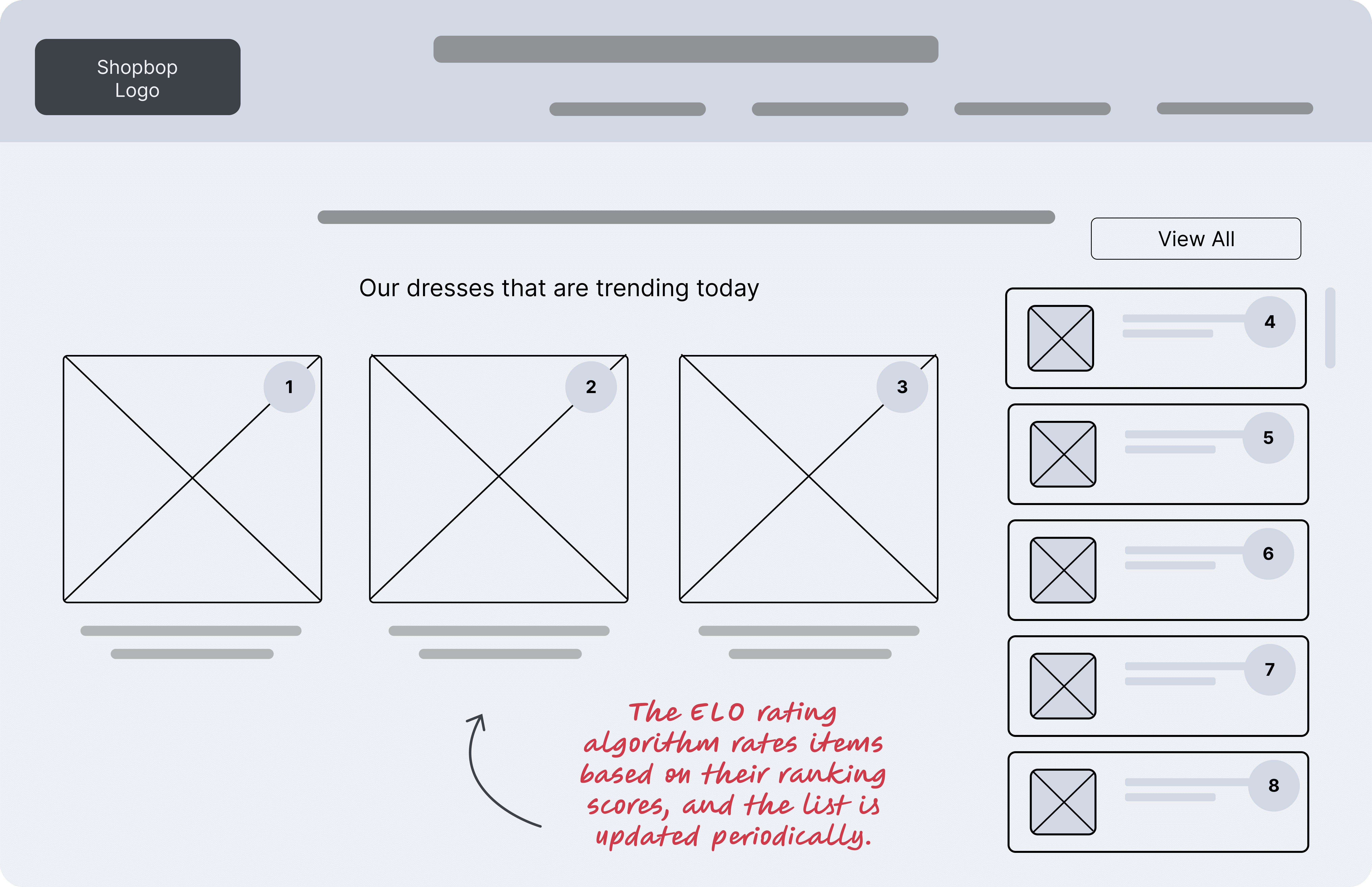
Wireframes
I proceeded with crafting the wireframes for the required screens. I made the mid-fidelity wireframes for users to execute the main tasks. The wireframes were created using Figma. They were then used to test the flow and structure of the design solution and gain insights.
Final Designs
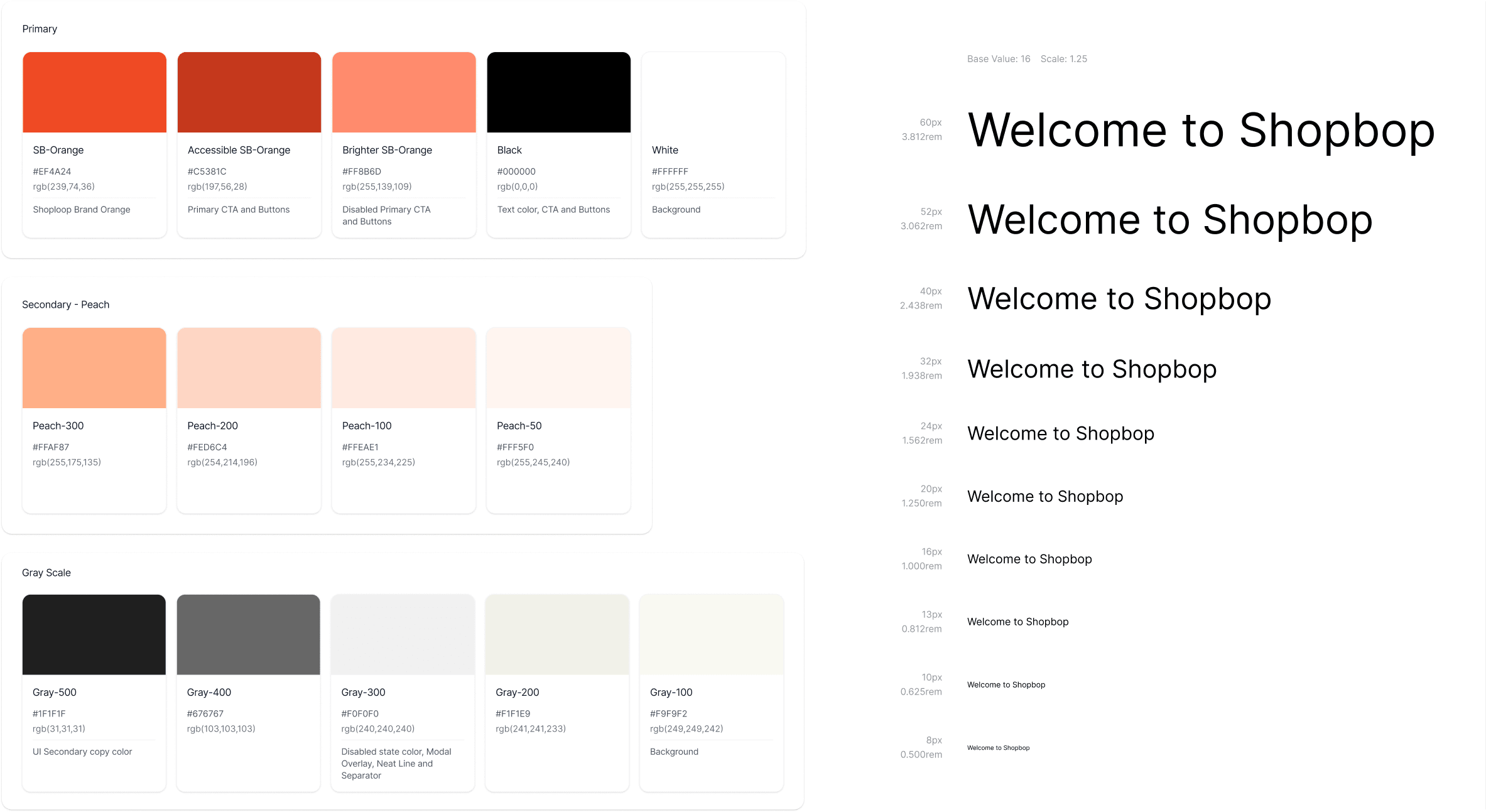
Visual Style Guide
Final Designs
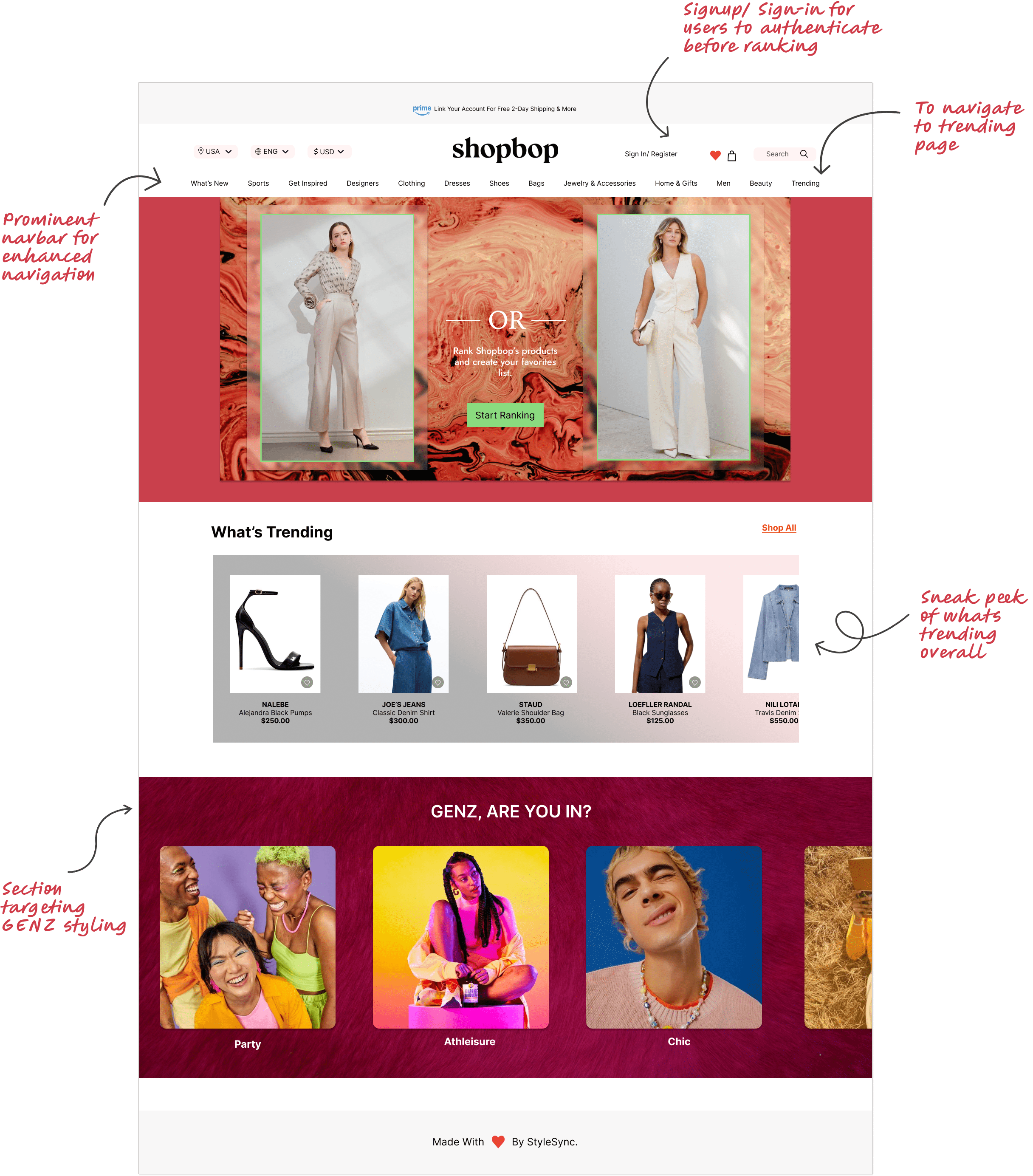
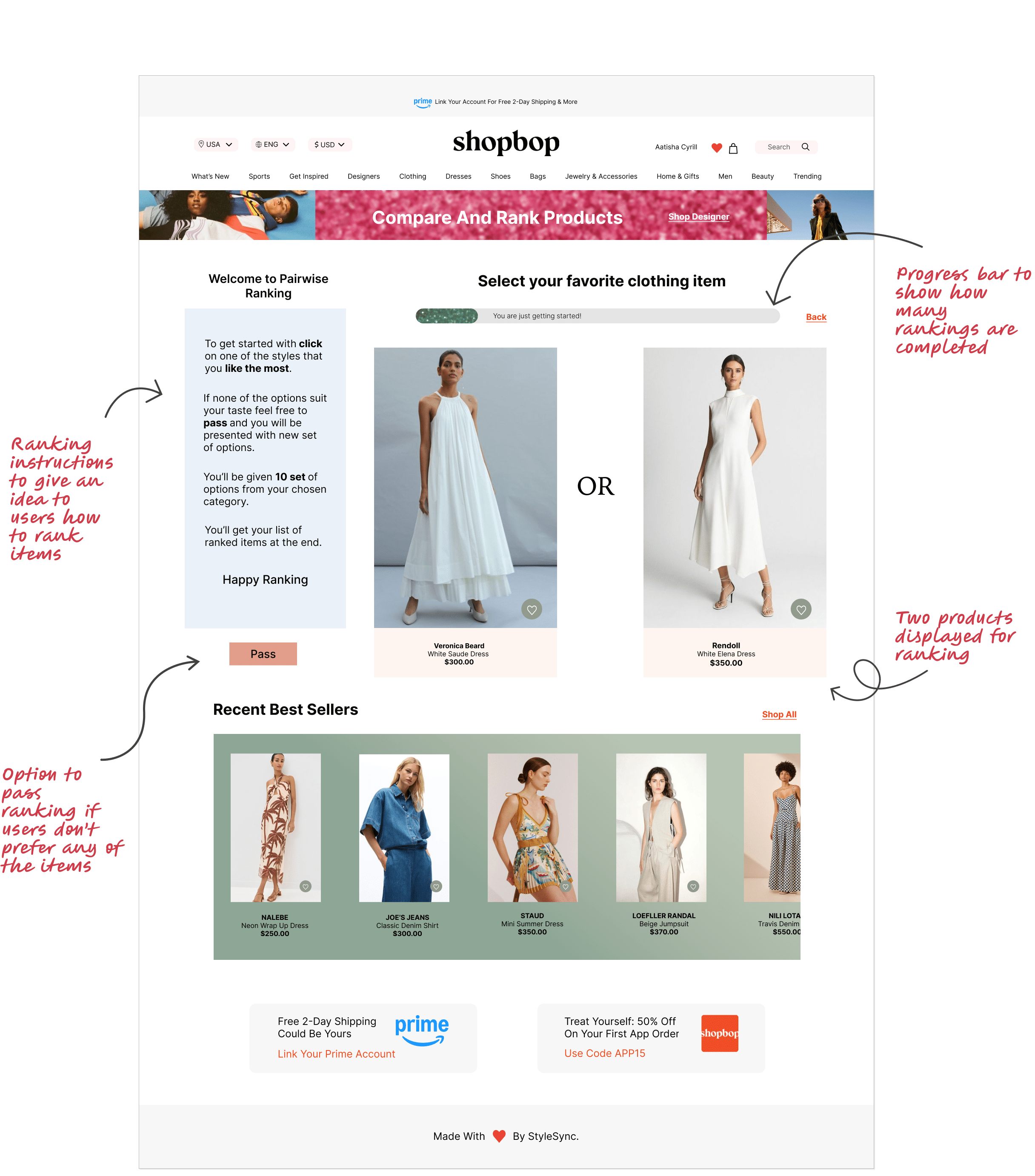
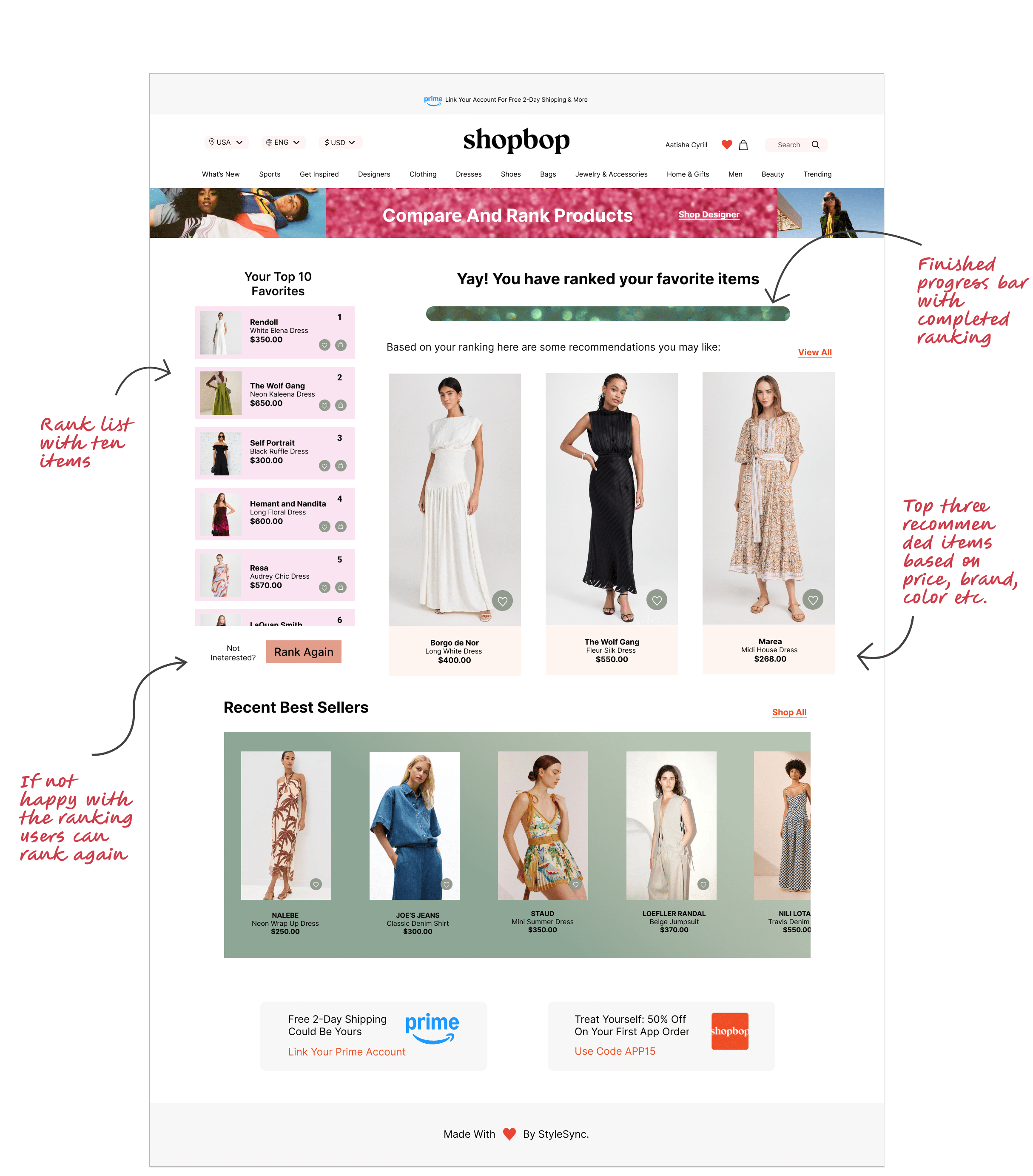
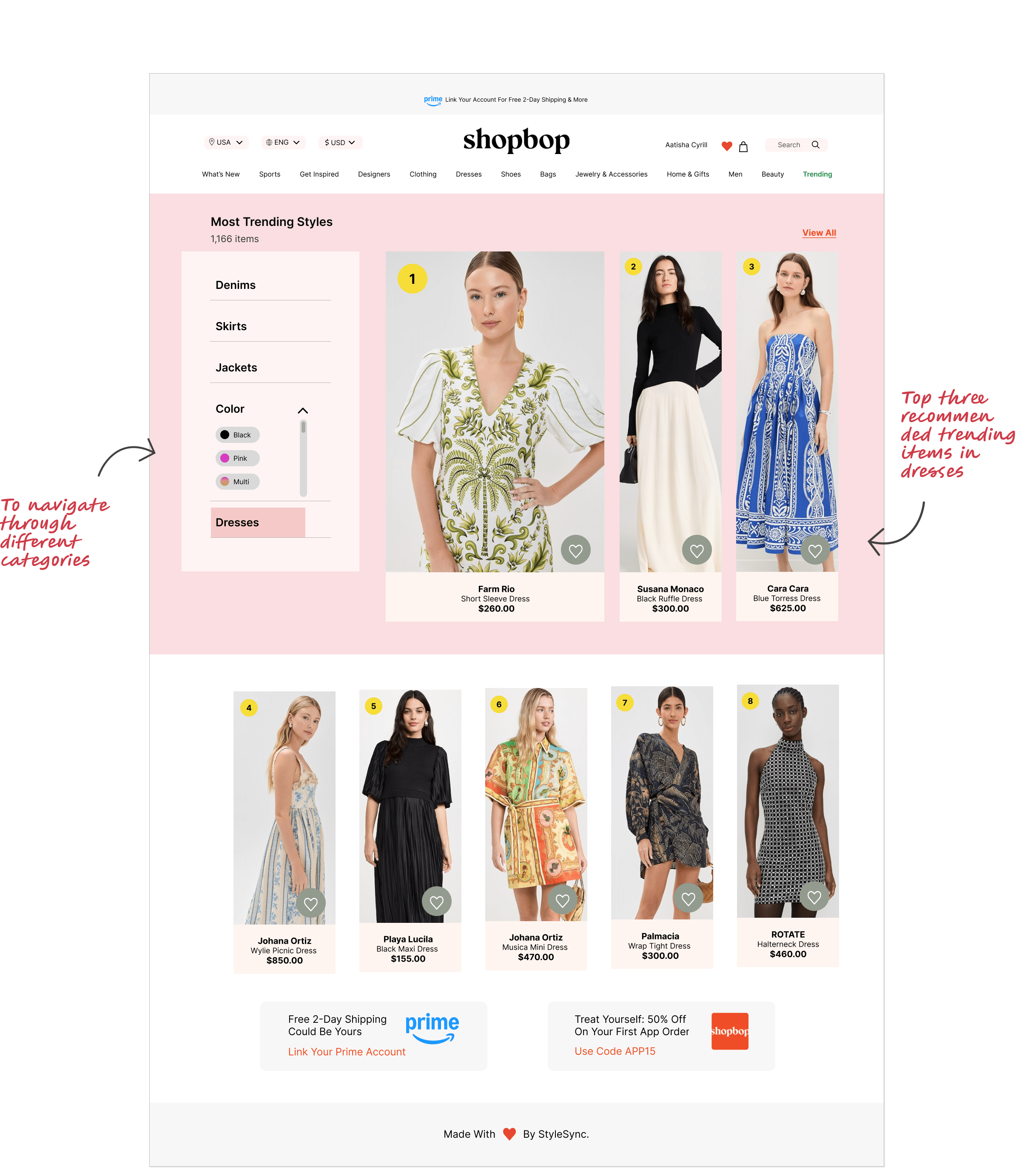
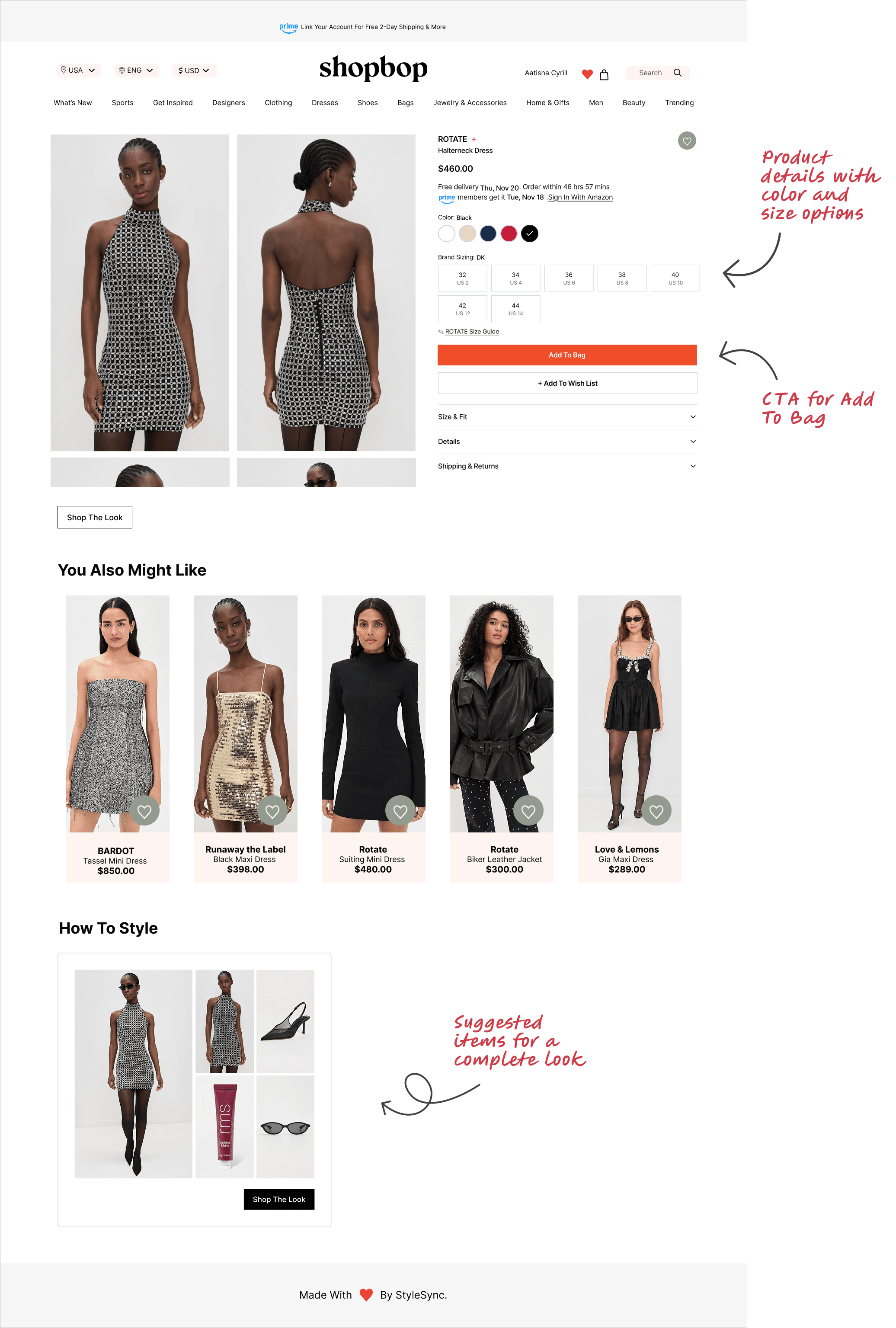
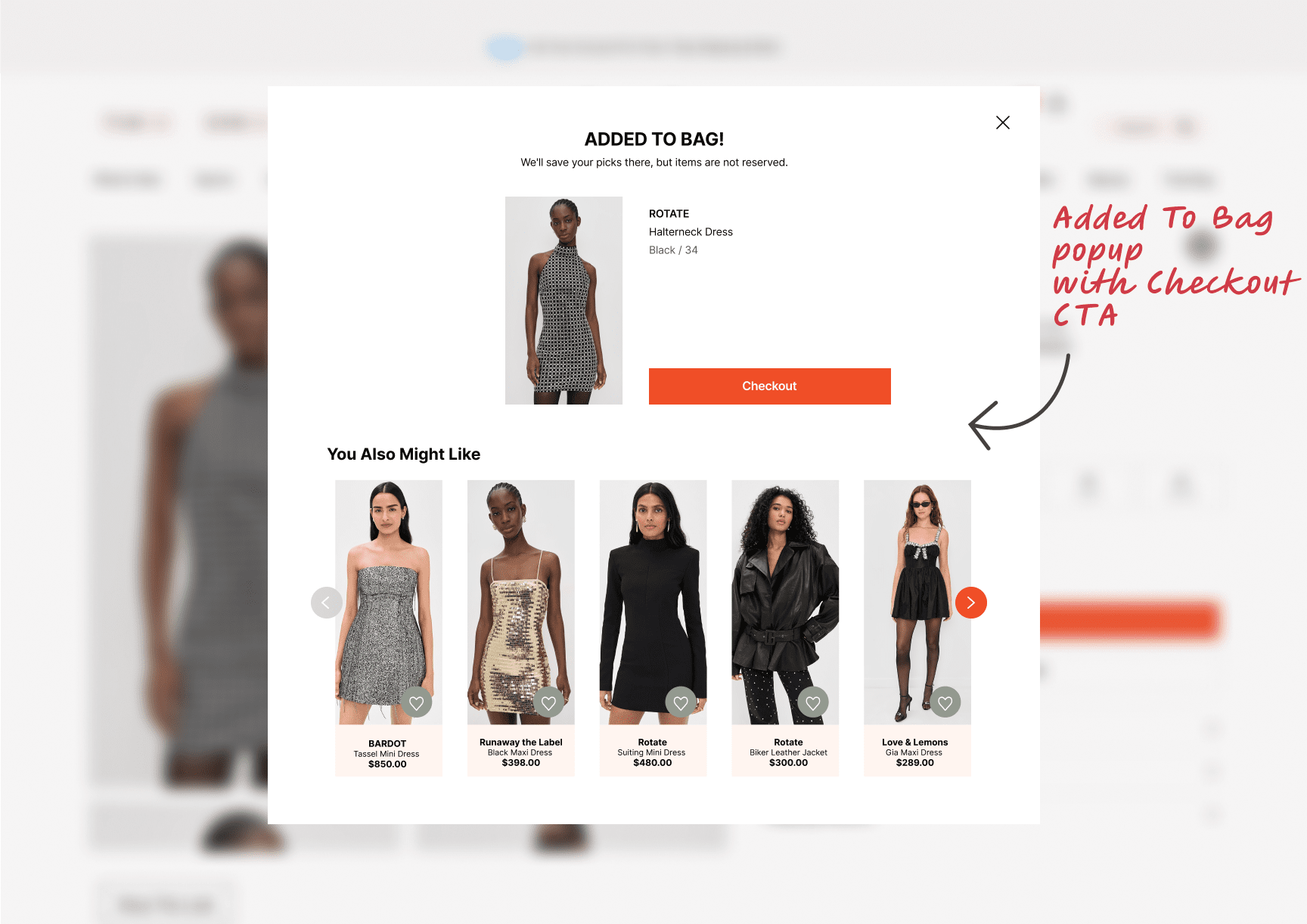
Final Screens
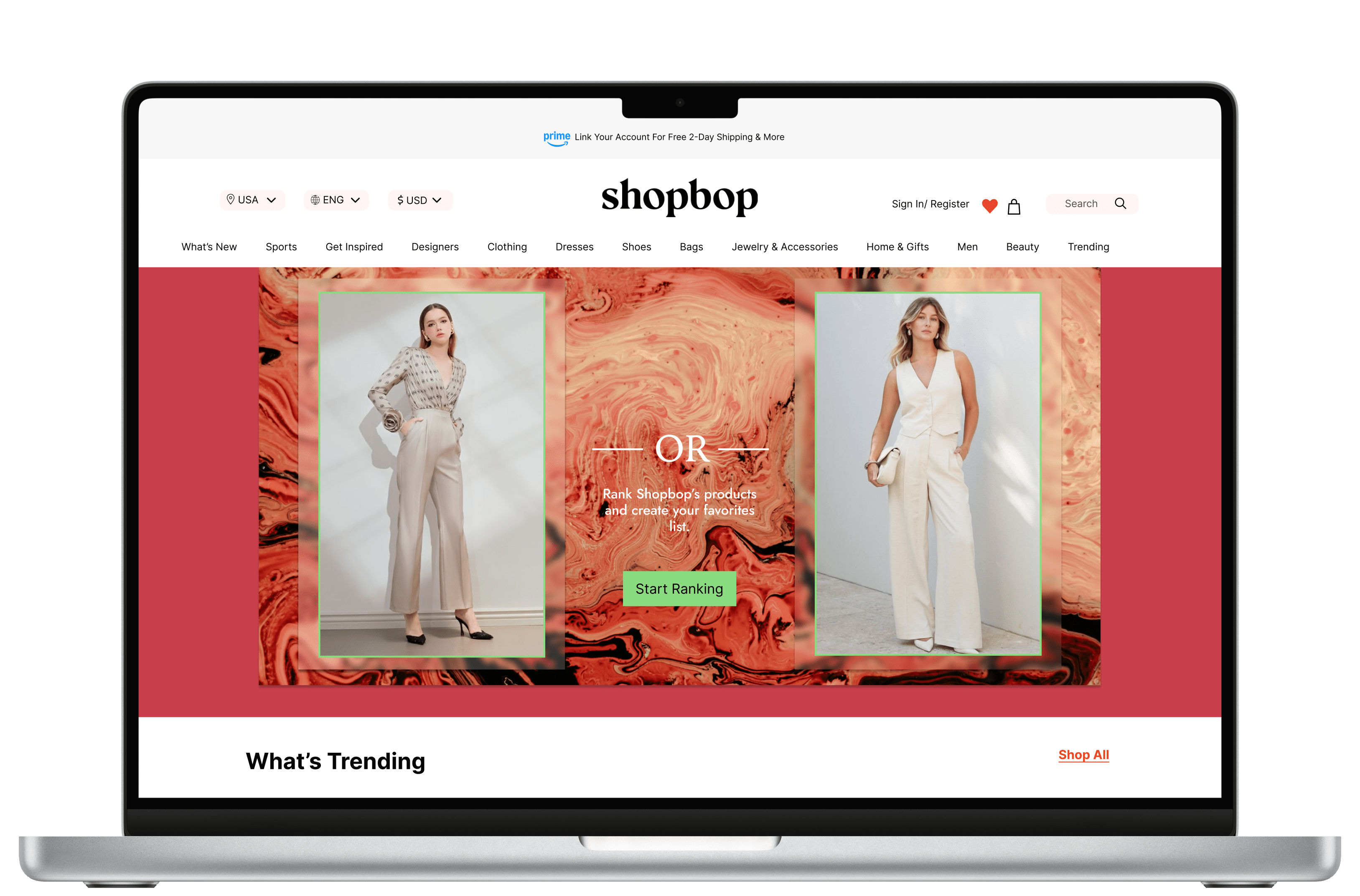
I created the final screens for all the workflows including ranking, showing recommendations and generating the leaderboards. The mid-fidelity prototypes were tested with users and the feedback received were incorporated for better functionality and visual design. These included introducing ranking instructions, progress bar and showing item images zoomed. The color palette used was provided by Shopbop.
Final Designs
High Fidelity Prototype
The high-fidelity prototype was instrumental in bridging the gap between ideation and implementation. It provided stakeholders and developers with a clear visual roadmap of the final product while ensuring every element resonated with the target audience.
Reflection
Learnings
This project marked my first experience working directly with an industry partner, the Amazon-Shopbop team, as a UX designer. It was an incredible opportunity to collaborate with a team of experts, gaining insights into real-world challenges and understanding how design can drive business goals.
Bridging User Needs with Business Goals
I learned how to balance user-centered design principles with the company's business objectives.
Designing for Real Users
Immersing myself in the Shopbop ecosystem taught me the importance of understanding diverse user groups.
Hands-On Frontend Development
I gained experience in developing and deploying the frontend on AWS CloudFront, taking ownership of hosting and deployment.
Reflection
Next Steps
The next steps involve expanding the platform's reach and accessibility by transitioning it into a mobile application. A mobile app would provide users with a seamless, on-the-go experience, making it easier to explore trends and receive personalized recommendations. Additionally, conducting iterative usability testing with a diverse user base will help refine features, address any remaining pain points, and ensure the platform meets user expectations across all devices.